Ubuntu server 14.04WordPress
このページは,自宅サーバー (ubuntu server) に WordPress をインストールしたときのメモです.私は WEB サイトで情報発信をしていますが,気軽に雑文やメモを載せるには大げさすぎます.ブログの方がよいでしょう.私の場合,ブログ (WordPress) は WEB サイトの一部なので,ブログの方を WEB サイトのデザインに合わせる必要があります.ここでは,WordPress のインストールからデザインの変更方法を示します.
目次
準備
WordPress のインストール方法は,WordPress のインストール - WordPress Codex 日本語版 に詳細にかかれています.
準備として,インストールするサーバーが 日本語 — WordPress にかかれている 「WordPress 日本語版の推奨動作環境」 であることを確認します.PHP と MySQL のバージョンに要求が有ります.
$ php -v $ mysql --version
インストール
私の WordPress の環境は,次のとおりです.以降は,この設定でのお話です.
| WordPress | Version 4.5 |
| テーマ | Twenty Sixteen |
| MySQL | Version 14.14 |
| PHP | Version 5.5.9-1ubuntu4.16 |
データベース
ここでは,データベースを準備します.データベースには,MySQL を使います.
事前準備として,サーバー管理者に,データベースのアカウントを設定してもらいます.アカウントをもらったら,次のようにしてデータベースを設定します.
- サーバーにログインします.そして,設定された MySQL アカウントでデータベースにログインします.
$ mysql -u yamamoto -p
すると,パスワードを聞かれますので,設定されている MySQL のパスワードをタイプします. - 次に WordPress が使うデータベース (yamamoto_wordpress2) を作成します.
mysql> create database yamamoto_wordpress2;
データベース名はユーザーが適当に決めることができます. - 次のコマンドで,データベースの作成を確認します.
mysql> show databases;
デーバベース名があるはずです. - データベースが確認できれば,コマンド「quit」で MySQL をログアウトします.
ダウンロード・解凍・移動
ダウンロードしたファイルを解凍し,保管すべきディレクトリーに移動させます.
- 「日本語 — WordPress」右の方にある,[WordPress 4.5 をダウンロード]ボタンを押します.適当なディレクトリーにダウンロードします.
- ダウンロードしたファイルを解凍します.
$ unzip wordpress-4.5-ja.zip
- 解凍作業により作成されたディレクトリー「wordpress」を,WordPress を置くディレクトリーに移動させます.
$ mv wordpress ~/www/
設定
ダウンロードしたファイルを解凍してできた wordpress のディレクトリーに移動します.そこにある wp-config-sample.php を wp-config.php というファイル名で,コピーします.このファイルにユーザーの環境に合わせた設定を記述します.私の場合は次のようにしました.
データベースなどの設定
/** WordPress のためのデータベース名 */
define('DB_NAME', 'yamamoto_wordpress2');
/** MySQL データベースのユーザー名 */
define('DB_USER', 'xxxxxxx');
/** MySQL データベースのパスワード */
define('DB_PASSWORD', 'yyyyyyyyy');
/** MySQL のホスト名 */
define('DB_HOST', 'localhost');
/** データベースのテーブルを作成する際のデータベースのキャラクターセット */
define('DB_CHARSET', 'utf8');
/** データベースの照合順序 (ほとんどの場合変更する必要はありません) */
define('DB_COLLATE', '');
ユニークキー
認証用にユニークキーを作成し,設定ファイルに書きます.ユニークキーは,WordPress.org API の http://api.wordpress.org/secret-key/1.1/salt/ をクリックすれば,得ることができます.現れた画面を,そのままコピー・ペースとします.
/**#@+
* 認証用ユニークキー
*
* それぞれを異なるユニーク (一意) な文字列に変更してください。
* {@link https://api.wordpress.org/secret-key/1.1/salt/ WordPress.org の秘密鍵サービス} で自動生成することもできます。
* 後でいつでも変更して、既存のすべての cookie を無効にできます。これにより、すべてのユーザーを強制的に再ログインさせることになります。
*
* @since 2.6.0
*/
define('AUTH_KEY', '+OEL=)waxsrZ]4FQI[-}EG,]E6S69M;9r QzT|I8h&i+<Y~75&kK$AT1#h.pofg,');
define('SECURE_AUTH_KEY', 'V62O7!;pZ^i}</M}B7qi*%tP[9p^9Ma5k;&|9o|wJ7R[l~&yqcwFesd3zSEuW?t:');
define('LOGGED_IN_KEY', '1L QW+Kaomv{0B$,~B{^ZT?D`D%ijbPzZbenfcj,h$`@<D=3B6Q!6qzBZ:1rb2/?');
define('NONCE_KEY', '#e08Pt+Pg!M|jp$QZyD6aQZAEP5|$$h;H+,`6$H*0!N;|^C3-[blwN$[tP~h|>=v');
define('AUTH_SALT', '|&PMwu:u|wkaO`Rh2WwyW/_+S~=;r3&O|iG3}ppM@,@+&WA|?XYE!~:I+sU*T1U]');
define('SECURE_AUTH_SALT', ' *:%[`21Px=8L;*RoP>|n?-{V#&@k,t+&}]pZek+22>`Q>h49tLKIB4|-0w*sGMF');
define('LOGGED_IN_SALT', '!ua@$;H7/HHeJ.DUd+H;Pgv#2NWp:]9%b1-L<&b<Fv249>Qh|C.#U;wB$[JYwuIq');
define('NONCE_SALT', 'khI&E2$7FSTtqr%Qk.=/_+Vo*[+!C6-XO9gt;M=`QU+&4Ga-O.@AGSvPN`-]_WRmC##');
/**#@-*/
ファイルのアップロード
ファイルのアップロードを行います.wordpress ディレクトリーをルートディレクトリーにアップロードします.私のサーバーのルートディレクトリーは,/home/yamamoto/www/ です.
- ファイルのアップロードを行います.wordpress ディレクトリーをルートディレクトリーにアップロードします.私のサーバーのルートディレクトリーは,/home/yamamoto/www/ です.
$ mv wordppress /home/yamamoto/www
- フォルダーの所有者とグループを apache2 のユーザー名とグループ名に変更します.これらは,「ps aux | grep apache2」で調べることができます.Ubuntu server の場合,いずれも www-data です.
$ cd /home/yamamoto/www $ sudo chown -R www-data:www-data wordpress
インストールスクリプト
使えるようにするために,インストールスクリプトを実行します.
- ブラウザで,「wordpress をインストーしたディレクトリー /wp-admin/install.php」をアクセスします.
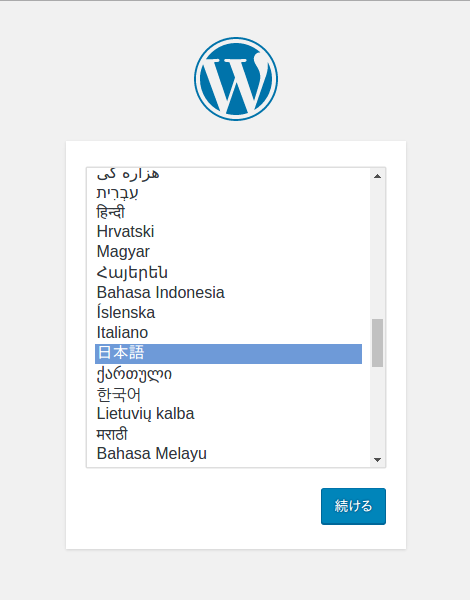
- 言語の選択画面が現れるので,「日本語」を選択します.そして,ボタン [続ける] を押します (図1).
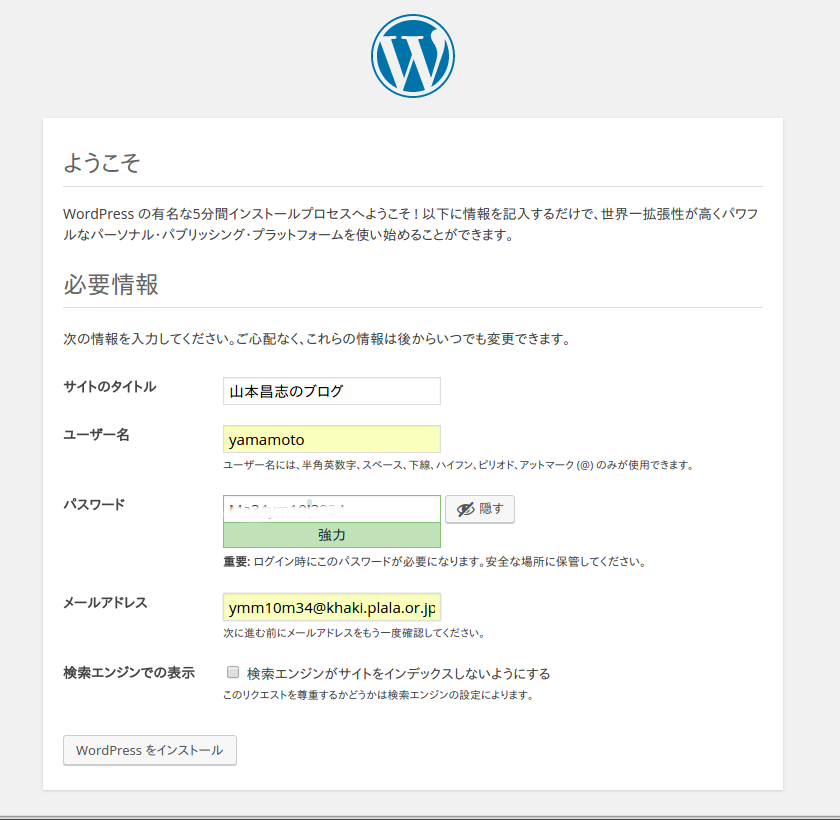
- 画面「ようこそ」が現れるので,ユーザー名やパスワード,メールアドレスをタイプします.そして,ボタン [WordPress をインストール] をクリックします (図2).
- 画面「成功しました!」が現れます.これでインストールは終わりです.ボタン [ログイン] をクリックします (図3).
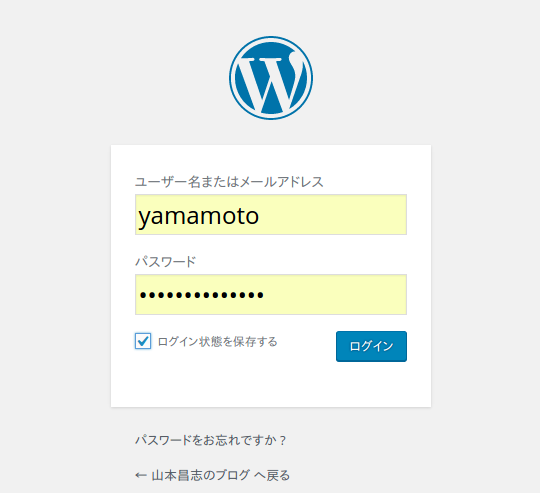
- 通常のログイン画面が現れます.「ログイン状態を保存する」をチェックし,ログインすると良いでしょう (図4).
- すると管理画面が現れます.

|

|

|
| 図1: 言語選択画面 | 図2: 必要情報入力画面 | 図3: 成功しました |

|
||
| 図4: 通常のログイン画面 |
WEB サイトの一部に (プラグイン Header and Footer)
WordPress を自分の WEB サイトの一部にします (私のブログがその例).ただ,既存のテーマをそのまま使うと,他のページとの雰囲気が異なり違和感が目立ちます.また,Google Analytics や Google AdSense の設定も WEB サイトと同じようにしたいという思いがあります.そこで,プラグイン「Header and Footer」を使い WordPress をカスタマイズします.子 CSS (child css) を使うより,このプラグインを使うほうが設定が簡単です.
インストールと有効化
プラグイン「Header and Footer」のインストールは,次のとおりです.
- ブラウザで WordPress のページを表示し,メタ情報のログインをクリックします.ユーザー名とパスワードをタイプします.
- プラグイン > 新規追加 を選択します.そして,プラグイン検索の入力フィールドに 「Header and Footer」をタイプします.現れたプラグイン「Header and Footer」の ボタン [今すぐインストール] をクリックします.

図5: Header and Footer のアイコン - プラグインの画面から,Header and Footer を有効化します.
設定
プラグインの有効化が完了すると,設定に「Header and Footer」が現れます.それをクリックし,設定の画面を表示します.そして,WordPress のソースを見ながら修正します.また,ブログの画面を表示し,右クリックで現れる「検証(I)」で現れる画面は,設定内容がわかるので便利です.
html のヘッダー
html のヘッダー部 (<head> &mdash </head>) に CSS を追加することで,WordPress の表示を変えることができます.プラグイン「Header and Footer」を使うと,WordPress のヘッダーに追加することができます.この機能を使い,WordPress を私の WEB サイトと同じ外観にします.そのために,設定の Head and footer > <HEAD> section injection の Every page に以下を記述します.
<HEAD> section injection の記述内容 (テキスト)
001 <link rel="stylesheet" href="/yamamoto/css/stylesheet.css" type="text/css"> 002 <style type="text/css"> 003 .site-header { 004 padding: 0px 0px 20px 0px; 005 margin: 0px 0px 0px 0px; 006 } 007 body{ 008 margin: 0px 0px 0px 0px; 009 padding: 0px 0px 0px 0px; 010 } 011 div.site{ 012 padding: 0px 0px 20px 0px; 013 margin: 0px 0px 0px 0px; 014 } 015 body:not(.custom-background-image):before, 016 body:not(.custom-background-image):after { 017 height: 0px; 018 } 019 h2.entry-title{ 020 background-color:#51459d; 021 color:#ffffff; 022 width:100%; 023 border-top: 1px solid #cccccc; 024 border-left: 1px solid #cccccc; 025 border-right: 1px solid indigo; 026 border-bottom: 1px solid indigo; 027 padding:3px 0px 2px 8px; 028 margin:0px 20px 10px 0px; 029 font-weight:lighter; 030 font-size:110%; 031 line-height: 120%; 032 } 033 h2.entry-title a:link {color:#ffffff;text-decoration:none} 034 h2.entry-title a:visited {color:#efffff;text-decoration:none} 035 h2.entry-title a:hover {color:#ff00ff;text-decoration:none} 036 div.entry-content h3{ 037 background-color:#9684f9; 038 color:#ffffff; 039 width:100%; 040 font-weight:lighter; 041 border-top: 1px solid #cccccc; 042 border-left: 1px solid #cccccc; 043 border-right: 1px solid indigo; 044 border-bottom: 1px solid indigo; 045 padding:2px 6px 2px 10px; 046 font-size:100%; 047 line-height: 110%; 048 } 049 </style>
これにより,この文 (私の WEB サイトの CSS ファイルの指定) がヘッダー部「<head> — </head>」の最後に記述されます.
本文のフッター
私の WEB サイトにはの本文には定型のフッターがあり,それは「end_process.php」に書かれています.これを Word Press に利用するために,設定の Head and footer > Before <BODY> (footer) を使います.その「Desktop」に以下を記述します.
Before <BODY> (footer) の記述内容 (テキスト)
001 <?php 002 $show_counter = FALSE; 003 $show_update = FALSE; 004 $isuse_side_main = FALSE; 005 $google_adsense = FALSE; 006 include "/home/yamamoto/www/php/end_process.php"; 007 ?>
この文が,<BODY>の前に挿入されます.
本文のヘッダー
私の本文の定型のヘッダーは「head_menu.php」に書かれています.これを Word Press に利用するために,設定の Head and footer > Generic injection 1 を使います.「Inject before the </header><!-- .site-header --> code」と赤字部分を記載します.そして,「Desktop (and mobile if no alternative specified)」に以下を記述します.
Generic injection 1 の記述内容 (テキスト)
001 <?php 002 $head_google_adsense = FALSE; 003 include "/home/yamamoto/www/php/head_menu.php"; 004 ?>
これで,本文のヘッダー (head_menu.php) は,WordPress が作成する HTML の 「</header><!-- .site-header -->」前に,挿入されます.
注意
- 設定ファイル「wp-config.php」のデバッグモードを「define('WP_DEBUG', true);」とすると,「Notice: Undefined index: snippet_2 in /home/yamamoto/www/wordpress/wp-content/plugins/header-footer/plugin.php on line 488」と注意が表示されます.理由はわからないが,致命的ではないようです.デバッグモードを「define('WP_DEBUG', false);」として表示を制限します.
プラグイン
Google AdSense
インストールと有効化
プラグイン「Google AdSense」のインストールは,次のとおりです.
- ブラウザで WordPress のページを表示し,メタ情報のログインをクリックします.ユーザー名とパスワードをタイプします.
- プラグイン > 新規追加 を選択します.そして,プラグイン検索の入力フィールドに 「Google AdSense」をタイプします.現れたプラグイン「Google AdSense」の ボタン [今すぐインストール] をクリックします.

図6: Google AdSense のアイコン - プラグインの画面から,Google AdSense を有効化します.
設定
プラグインの有効化が完了すると,設定に「AdSense」が現れます.それをクリックし,設定の画面を表示します.
- 「AdSense プラグイン」の画面が現れます.最初は,[ご利用方法]をクリックします.Google AdSense のアカウントがない場合は,ここでアカウントを作成します.
- サイト情報が表示されます.[確認] をクリックします.
- [モバイル広告を自動化]をクリックします.
- Ad Manager の [広告の管理] をクリックします.「サイトの分析」が始まりますので,終わるまでしばらく待ちます.完了すれば,[閉じる]をクリックします.
- 広告を表示する場所の設定画面になります.プラス記号を押すことより,広告を表示する場所を指定できます.場所の指定が終われば,[保存して適用]ボタンをクリックします.
- 「広告は保存され、開始されました。」と表示されますので,[完了]をクリックします.
実際に,広告が表示されるまでにしばらく時間がかかることがあります.私の場合,1時間後からきちんと表示されるようになることもありました.気長に待ちましょう.
その他の設定
実際の運用では,いろいろと設定すると良いでしょう.
追加のプラグイン
追加で,以下のプラグインをインストールしました.
| プラグイン | 目的 |
|---|---|
| Header and Footer | WEB サイトと外観を一致させるための設定を行います.上での説明「WEB サイトの一部に (プラグイン Header and Footer)」の通り. |
| Google AdSense | グーグルアドセンスを簡単に設定できます.具体的には「Google AdSense」のとおり. |
| Easy FancyBox | 写真掲載のため.Lightbox風の拡大が可能. |
問題点の修正/その他
- 記事のタイトルが日本語の場合,リンクが上手くいかない場合があります.例えば,アドレスバーに「http://www.yamamo10.jp/yamamoto/wordpress/index.php/2016/05/14/お台場の雀/」のようにです.この場合,「お探しのページが見つかりません。」と表示されます.日本語の文字コードの問題と考えられます.この対策は簡単で,リンクに日本語を使わないようにするだけで修正可能です.サイト管理 > 設定 > パーマリンク設定 で「基本」にします.URL に日本語を使わないものであれば,どれでも良いでしょう.
ページ作成情報
参考資料
- WordPressのホームページは,何かと参考になります.
- インストールは,WordPress のインストールを参考にしました.
更新履歴
| 2012年06月頃 | ページの新規作成 |
| 2016年04月23日 | ページのバージョンアップ.古いページは削除しました. |
| 2016年05月14日 | プラグイン「Header and Footer」のインストールと設定方法を記載しました. |
| 2019年01月20日 | WordPress の編集が Gutenberg に変わったことにより,<HEAD> section injection を変更しました. |