Version 3
Version 4
基礎
Qt4基礎初めてのアプリケーション作成
Qt4で簡単なエディターの作成を通して,Qt4の基礎を学習します.ここでは,ウィンドウの作成に Qt Designer を使います.
目次
メインウィンドウの作成と表示
Qt Designerでウィンドウのデザインを行い,その後必要なソースプログラムを書きます.ここでは,ウィンドウの表示のみに留め,Qt4でのアプリケーション作成の手順を学びます.
Qt Designerによるウィンドウのデザイン
デザインの方法
GUIプログラムの最大の関心事であるウィンドウのデザインを,ここではQt Designerで行います.Qtでは,ウィンドウのデザインは次の3つの方法でできます.
- C++のソースに直接記述必要なクラスを作成して,プログラム中に直接記述します.
- XMLでインターフェースを記述WindowsのXAMLのように,デザインの情報をXML(uiファイル)で記述します.私は,この方法がもっとも性に合っていますが,QtのインターフェースのXMLのマニュアルを見つけることができませんでした.今のところ,諦めています.
- Qt Designerでuiファイルを作成マウスとキーボードを用いて,uiファイルを作成します.もっとも手軽に,インタフェースの作成ができるでしょう.
ウィンドウ作成
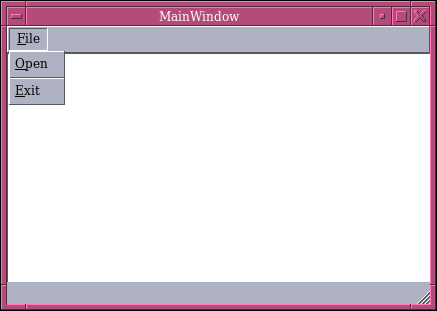
それでは,Qt Designerを使って,簡易エディターのメインウィンドウを作成しましょう.作成するメインウィンドウは次の通りです.

|
以下,作成の手順を示します.
- Qt Designerを立ち上げます.以下のようにコマンドを入力するか,デスクトップのメニューから起動します(参考図).
$ designer-qt4 - ダイアログ「新しいフォーム」のtemplates/formsのMain Windowを選び,作成ボタンをクリックします(参考図).
- ここに入力の部分をダブルクリックして「&File」とタイプします(参考図).Fileをダブルクリックし,同様にタイプすることにより,プルダウンメニューを作成します(参考図.「Open」と「Exit」の間にはセパレーターを追加します.
- Input Widgetsの中からText Editを選択して,Designerのメインウインドウへドラッグします.そして,適当にサイズを調整します(参考図).
- メインメニューのファイルのフォームを保存を選択して,適当なディレクトリーで「text_edit.ui」と言う名前で保存します.これ(text_edit.ui)はデザイナーの出力結果が書かれたXMLファイルです.
- 以下のように設定されていることを確認します.この後に,このオブジェクト名を使います.オブジェクト名は異なっていても問題ありません.以降,このオブジェクト名で話を進めます.違うオブジェクト名にした場合は,適当に読み替えてください.
| オブジェクト名 | クラス |
|---|---|
| MainWindow | QMainWindow |
| textEdit | QTextEdit |
| menu_File | QManu |
| action_Open | QAction |
| action_Exit | QAction |
実行ファイル作成
先ほど,Qt Designerで作成したメインウインドウを表示するプログラムを作成します.ここでは,ウィンドウを表示するだけで,いなかる処理も行わないプログラムです.それにもかかわらず,Qtでのプログラムの作成方法の大事な部分が理解でるでしょう.
- まずは,ヘッダーファイルを作ります.
メインウィンドウクラスのヘッダーファイル(text_edit.h)
01 #ifndef TEXT_EDIT_H 02 #define TEXT_EDIT_H 03 04 #include <QMainWindow> 05 #include "ui_text_edit.h" 06 07 class QAction; 08 09 class text_edit : public QMainWindow, private Ui_MainWindow 10 { 11 Q_OBJECT 12 13 public: 14 text_edit(QWidget *parent=0); 15 16 }; 17 18 #endif
ここで,ui_text_edit.hをインクルードしています.これは,Qtのユーザーインターフェースコンパイラー(uic)により,Designerで作成した text_edit.ui を C++のコードに変換した結果です.ユーザーインターフェースコンパイラーは,make で自動的に実行されます.