WEBページ作成テクニック
WEB ページ作成の雑多なテクニックを示します.
目次
基本
全体に関わること
html ファイル全体に関わることです.
- HTML 関連のディレクトリーのパーミッションは「755」,ファイルは「644」にする.
<span>はインライン要素,<div>はブロック要素.- .htaccess ファイルについて.
- 影響の及ぶ範囲は,./htaccessを置いたディレクトリーを含め,そのサブディレクトリー以下全て.
- コメントは,「
#」. - ファイルのパーミッションは「644」にする.
- 「
AddType text/plain .hoge」を記述すると,拡張子 hoge もテキスト文書と解釈される.拡張子とファイルの対応を変える場合に便利.
リンク
メモ
<a href="hoge.html" target = _brank>とすると,リンク先が別ページで開く.- リンク元の文字をクリックして,アラートダイアログを表示させるには,「
<a href="javascript:alert('ここに文章を書く')">リンク文字</a>」とする. - ページ指定を行いリンク先のPDFファイルを開くためには,「<a href="http://manuals.elenco.com/manuals/mm8000k.pdf#page=33">リンク先のPDF</a>」のようにする.
- 同じページ内のリンクについて.
- リンク先には,
idを使う.例えば,「<span id="hoge">リンクされる方</span>」とする. - リンク元は,「
<a href="#hoge">ここをクリックするとリンク先へ</a>」 - ID名に使える文字種は,小文字と大文字のアルファベット (a-z|A-Z),英数字 (0-9),ハイフン (-),アンダースコア (_),コロン (:),ピリオド (.) です.もちろん全角は使えません.ID名の最初の文字はアルファベットでなくてはなりません.
- リンク先には,
図の表示
編集
画像のサイズの変更には,ImageMagick の convert や mogrify が便利です.前者はサイズの変更後に新規にファイルができますが,後者は上書きされます.例えば,画像 (input.jpg) の幅を 1680 [px] にする場合は,次のようにします.
$ convert -resize 1680x input.jpg output.jpg $ mogrify -resize 1680x input.jpg
画像 (input.jpg) の高さを 945 [px] にする場合は,次のようにします.
$ convert -resize x945 input.jpg output.jpg $ mogrify -resize x945 input.jpg
図の回転は,次のようにします.
$ convert -rotate 90 input.jpg output.jpg $ mogrify -rotate 90 input.jpg
表示効果
- 写真や図は,GIMPを使い以下のようにして影をつけている.GIMPのフィルタ(R) → 照明と投影(L)→ドロップシャドウ(D)…を使う.私の設定は,以下の通り.
オフセットX:8 オフセットY:8 ぼかし半径:15 色:黒 不透明度:80 画像サイズの変更可:チェックする
- 透明(アルファーチャンネル)が使える ping 等は,このままで OKです.
- 写真などで主流となっている JPEG のように透明が扱えない場合は,少し工夫が必要です.GIMP ツールボックスのバックグラウンドをWEBページの背景と同じ色にする必要があります.私の場合は「ffffbf」です.背景が白の人は「ffffff」です.
- 画像にリンクを貼っていると,枠が表示される.それを防ぐには,imgタグにstyle="border:none"と記述する.
図の配置
- 回り込みは,sytleのfloatで指定し,clearで解除する.
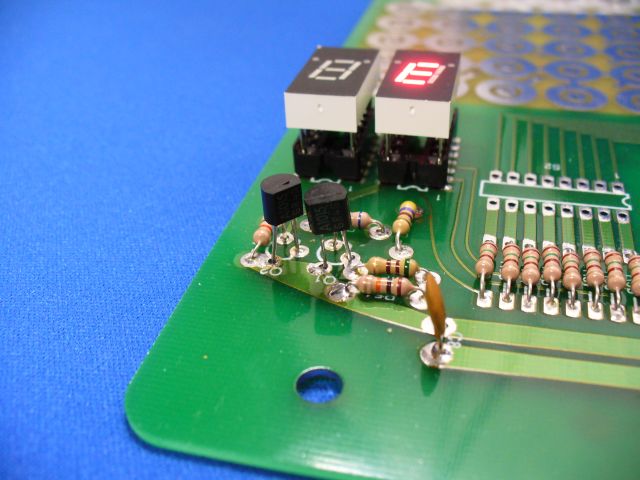
<table border="0" style="float:right;margin:0px 0px 0px 10px"> <col width="320px"> <tr> <td align="center" valign="top"> <img src="figure/change_transistor.jpg" width="300px"> </td> </tr> <tr> <td align="center">交換したトランジスター</td> </tr> </table> <p>とくに難しい半田付けはなく,マニュアルの通りにする.この課程で,A70と いうトランジスターが1個不足している—最初から入っていない—こ とが分かった.その代わりに,A20というトランジスターが入っている.データ シートによると,どちらも NPN型のシリコントランジスターで,特性も大きくは 違わない.スイッチとして使っているだけなので,問題ないだろうと判断す る.</p> <p>TEST PROCEDUREで動作不良が発生した.どうしても,DSP2の7セグが点灯しな い.テスターで調べてみたところ,トランジスターQ1とQ2が怪しそうである.これ らのトランジスターを交換することにする.2SA1015(NPN型シリコントランジスター) を大量に持っているので,それと交換.すると,TEST PROCEDUREの通り,問題なく動 作した.</p> <br style="clear: both">

交換したトランジスター とくに難しい半田付けはなく,マニュアルの通りにする.この課程で,A70というトランジスターが1個不足している—最初から入っていない—ことが分かった.その代わりに,A20というトランジスターが入っている.データシートによると,どちらも NPN型のシリコントランジスターで,特性も大きくは違わない.スイッチとして使っているだけなので,問題ないだろうと判断する.
TEST PROCEDUREで動作不良が発生した.どうしても,DSP2の7セグが点灯しない.テスターで調べてみたところ,トランジスターQ1とQ2が怪しそうである.これらのトランジスターを交換することにする.2SA1015(NPN型シリコントランジスター)を大量に持っているので,それと交換.すると,TEST PROCEDUREの通り,問題なく動作した.
アマゾン
Amazon アソシエイト
通常
いわゆるアフリエイトです.自分の WEB サイト (or ブログ) に商品広告を載せて,それが売れたら,広告費を頂くというものです.
- Amazon アソシエイトのページヘ移動し,サインインします.
- キーワードで検索をします.
- 商品が現れますので,[リンク作成] をクリックします.
- リンクするページが現れます.通常は,「テキストと画像」でしょう.次にリンクをカスタマイズします.私のページでは,以下のとおりにしています.
- 新しいウインドウで開くは,チェックしない.ボーダーを表示するもチェックしない.大きい画像を利用するはチェックする.
- リンク先ページを「商品の詳細ページ」にします.
- 背景のカラーを「#ffffbf」(このページの背景色と同じ)にします.
- タイトルのカラー「#0066c0」にします.
- タイトルのカラー「#333333」にします.
- 「この商品のリンクの HTML を取得する」に表示されている HTML ソースをコピーします.そして,表示したいページに,そのソースを貼り付けます.
- すると,以下のように表示されます.
Amazon JS プラグイン
上の例を見て分かるように,デフォルトで出来上がる HTML はかなりダサいです.写真と文字は小さいし,配置も悪いです.Amazon JS プラグインを使うと,改善が見込めるようです.インストール方法は,以下のとおりです.
- JavaScript のダウンロード
- AmazonJsのサイトを行き,[ダウンロード]を押します.すると,amazonjs.zipがダウンロードできます.
- インストール
- ブログのページのメタ情報の「サイト管理」をクリックします.
- ダッシュボードのプラグインをクリックします.
- プラグインのページが現れますので,[新規追加] をクリックします.
- プラグインのアップロードをクリックします.そして,[ファイルの選択] をクリックし,先ほどダウンロードしたamazonjs.zipを選択します.
- 「今すぐインストール」をクリックすると,インストールが行われます.
- 有効化
- ダッシュボードのプラグインをクリックし,AmazonJS を有効化します.
- 設定
- ダッシュボードのプラグインをクリックし,AmazonJS の [設定] をクリックします.
- 「アクセスキー」と「シークレットアクセスキー」を取得します.Produce Advertising API の設定 の下にある「…APIアカウントの作成はここから作成することが…」のここの部分をクリックします.
- アクセスキーID と シークレットアクセスキーを入手します.そして,それらを入力します.
- アソシエイトタグの設定で,Amazon.co.jp の トラッキングIDを入力します.
WEBサービス
通信販売のAmazonのWebサービスを使うと,簡単かつきれいに,WEB上で書籍の紹介ができます.たとえば,つぎのようにです.
 | はじめてのAndroidプログラミング (I・O BOOKS) 第二I・O編集部 工学社 2009-04 売り上げランキング : 45674 Amazonで詳しく見る by G-Tools |
こうすることにより,迅速にその書籍の購入も可能となり,読者にもメリットがあります.その html 文の作成方法を示します.あらかじめアソシエイトIDを取得しておく方が良いかもしれません.
このようなページの作り方は,以下のとおりです.
- amazon.co.jp の Web サービスのページに移動します(参考図).
- そのページのタブ「ブログで感想を書く」を選択します(参考図).
- 紹介する書籍を指定するために,商品検索を行います.書籍名(一部でもOK)とそのカテゴリーを指定し,商品を検索ボタンを押します(参考図).
- 候補が現れるので,ターゲットの書籍の「ブログで感想を書く」ボタンを押します(参考図).
- いろいろな紹介ページが現れますので,気に入ったデザインの「このデザインに決定」ボタンを押します(参考図).
- 適当にオプションを選択し,「オプションの変更を反映する」ボタンを押します(参考図).
- 「商品の紹介のHTMLを,ブログにコピー&ペースト」の下の四角い枠の中の html 文をコピーし(参考図),表示させたいページのhtml文に貼り付けます.
貼り付ける場所によっては,写真(図)と説明文が重なることがあります.本文の部分の「< td valign="top">」の部分に padding を入れます.具体的に「< td valign="top" style="padding-left:50px">」のようにです.
LaTeX 説明のページ
LaTeX 説明用の図(推奨)
LaTeXの使い方の説明のための図(LaTeX出力)は,次のようにして作成する.
- 通常通り,LaTeXのソースを作成します.ただし,ページスタイルは emptyとします.具体的には,プリアンブルに「\pagestyle{empty}」と記述します.これは,説明に不要なページ番号他を出力させないためです.
- コンパイルして,dvi ファイルを作成します.それから,pdf ファイルを作成します.
- pdf ファイルの不要な余白を切り取ります.
$ pdfcrop --margin 15 hoge.pdf hoge.pdf
- pdf を svg に変換します.
$ pdftocairo -svg -nocrop hoge.pdf
変換された svg の解像度は 150 [PPI] (デフォルト)です.オプション「-r 300 」を加えれば,300 [PPI]にできます.
これで,SVG フォーマットの図が作成されるので,html 文書に貼り付け可能になります.
LaTeX 説明用の図(旧式)
LaTeXの出力の図(たとえばここの図)は,次のようにして作成した.ただし,この方法はあまり推奨できない.先に示した方法で,pdf を svg に変換して,html に埋め込んだ方が良いだろう.当時は,SVG があまり普及していないため,その表示ができないブラウザがあった.
- LaTeXのファイルからdviファイルを作成する.
$ platex hoge.tex
- pdfファイルに変換する.
$ dvipdfmx hoge.dvi
- Acrobat Reader で 132% にして表示し,スナップショットツールを使い,必要部分をクリップボードにコピーする.元の図が大きい場合には,100% でコピー.
- gimpのメニューの「新規」で白紙を作成して,コピーした図を貼り付ける.
- メニューのファイル→新規を選ぶ.そしてそのダイアログの高度なオプションを開き,塗りつぶす色を「透明部分」にする.画像のサイズは大きめにしておき,後でキャンバスサイズの調整をする.
- メインメニューの編集→貼り付けを選択して,Acrobat Readerで切り取った部分を貼り付ける.
- メニューの画像→キャンバスサイズで画像のサイズを調整する.
- フィルターで影をつける.
- 影の作るの部分(貼り付けた図)を四角形の選択ツールで囲む.
- メニューのフィルタ→光と影→Drop Shadowを選択する.
- 設定は,上に記述してあるとおり.
- pngで保存.
WEB の作成のための部品・コード
WEB ページを作成するために便利な部品やコードがあります.
| WEB サイト | サイトの内容 |
|---|---|
| HTML5 ★ BOILERPLATE | HTML5 Webサイトを作成するための HTML と CSS,JavaScript テンプレート (またはボイラープレート) です. |
| Bootstrap | レスポンシブデザインに対応したフロントエンドのフレームワークです. |
ページ作成情報
参考資料
更新履歴
| 2007年頃 | ページの新規作成 |
| 2014年06月06日 | jQuery 関係の別ページを作成.そのため,このページにあった jQuery 関係を移動. |
| 2016年02月21日 | EMF から SVG に変換する方法を追加. |
| 2016年05月05日 | 動画関係を「WEBページの作成::動画」に移動. |
| 2017年04月02日 | Amazon アソシエイトについて記載. |
| 2017年10月01日 | Google の検索を用いたフリーの図(写真・イラスト)の検索方法を記載. |

