アマゾンアソシエイトとは
アマゾンアソシエイト (Amazon Associate) は,いわゆるアフィリエイトと呼ばれるものです.WEB ページやブログで Amazon の商品を紹介し,それが売れると手数料 (広告料) が収入として得られるものです.
参加方法
準備
アマゾンアソシエイトに参加するためには,ブログあるいは WEB サイトが必要です.
アソシエイトへ登録
アソシエイトを使うために,アマゾンのアソシエイトに登録します.登録方法は,以下のとおりです.
- amazon アソシエイトへ移動します.
- をクリックします.
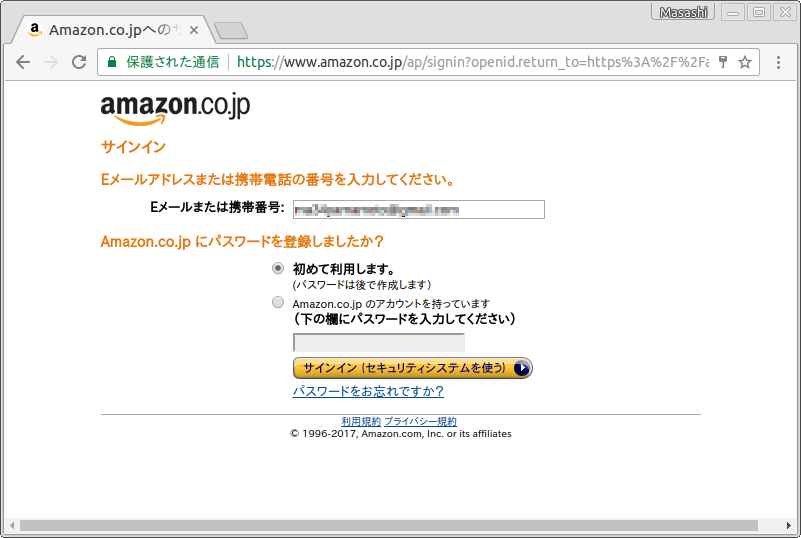
- サインインのページが現れますので,「Eメールまたは携帯番号」を入力し,「初めて利用します」を選択し,サインインをクリックします(図1).
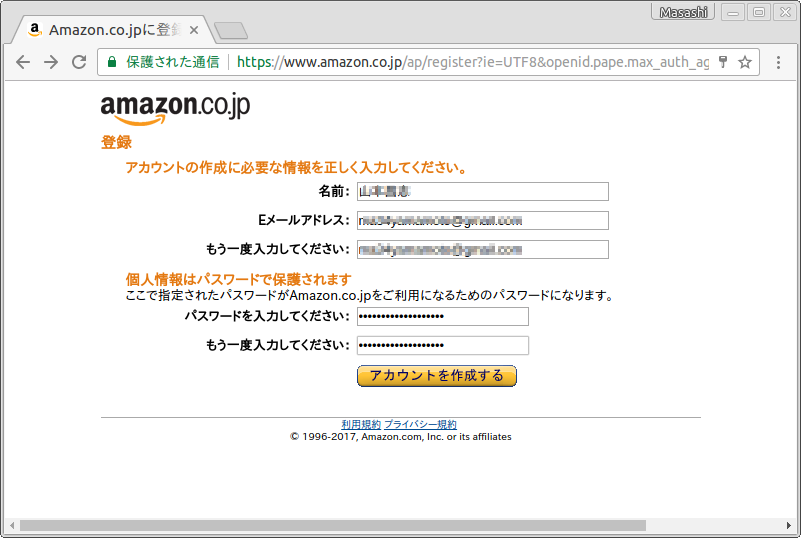
- 登録のページが現れます.「名前」と「Eメールアドレス」,「パスワード」を入力します.そして,をクリックします(図2).
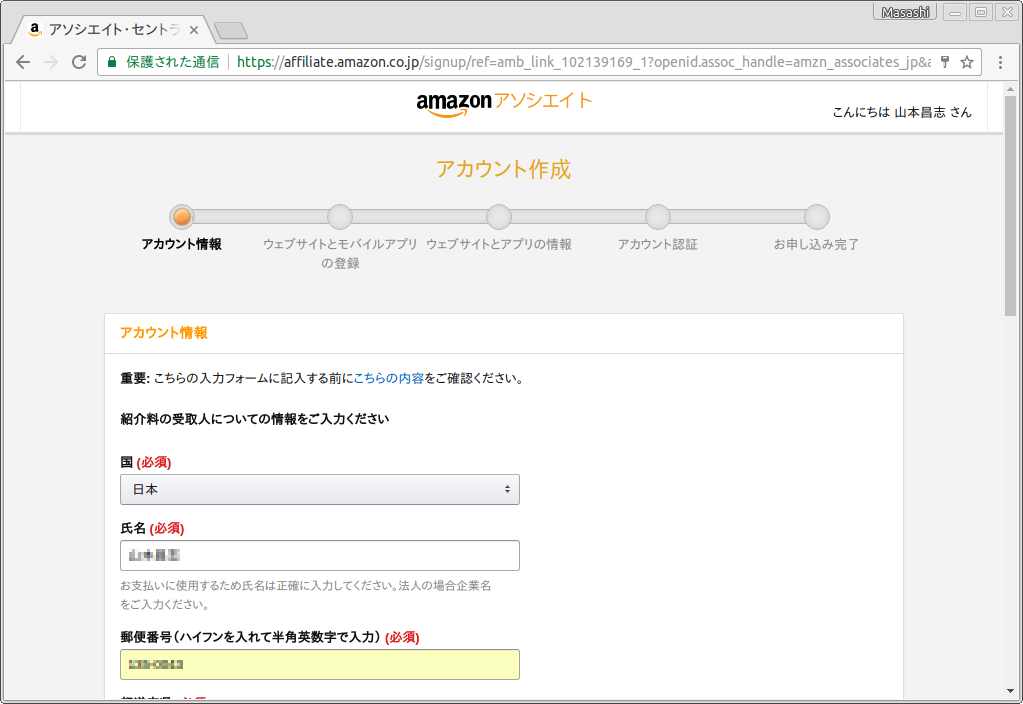
- アカウント情報のページが現れます.必要事項を入力し,をクリックします(図3).



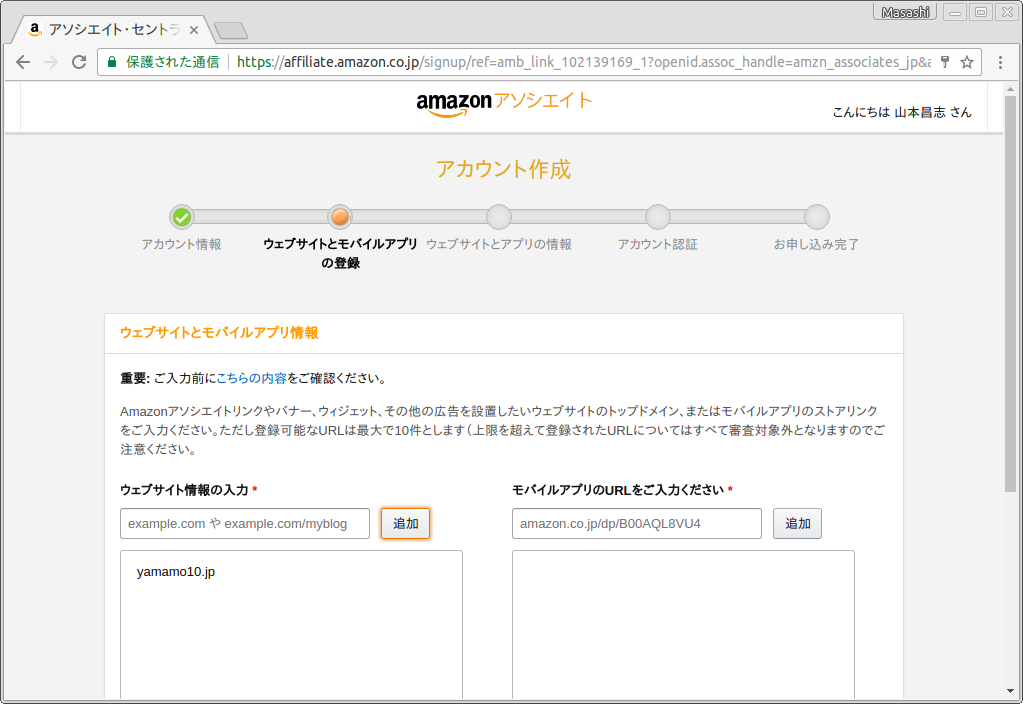
図1: サインイン 図2: 登録 図3: アカウント情報 - ウェブサイトとモバイルアプリの登録の画面が現れます.必要な情報を入力し,をクリックします(図4).
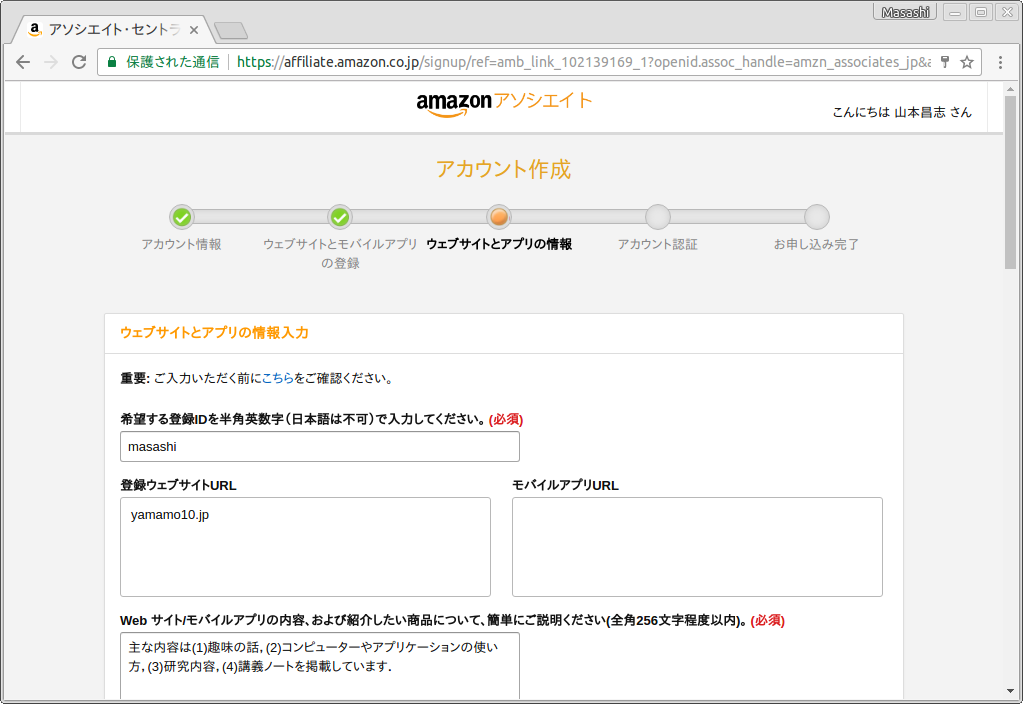
- ウェブサイトとアプリの情報の画面が現れます.必要な情報を入力し,をクリックします(図5).
- アカウント認証の画面が現れます.
- 電話番号を入力
- ボタンをクリック
- 電話に出ると機械音声によりPIN番号が伝えらえるのでそのPIN番号を入力



図4: サイト・アプリ登録 図5: アカウント作成 図6: アカウント認証 - お申し込み完了の画面が現れます.アソシエイトIDは重要ですので,メモしておきます.次に,「お支払い情報と税金情報をご入力ください」のをクリックします(図7).
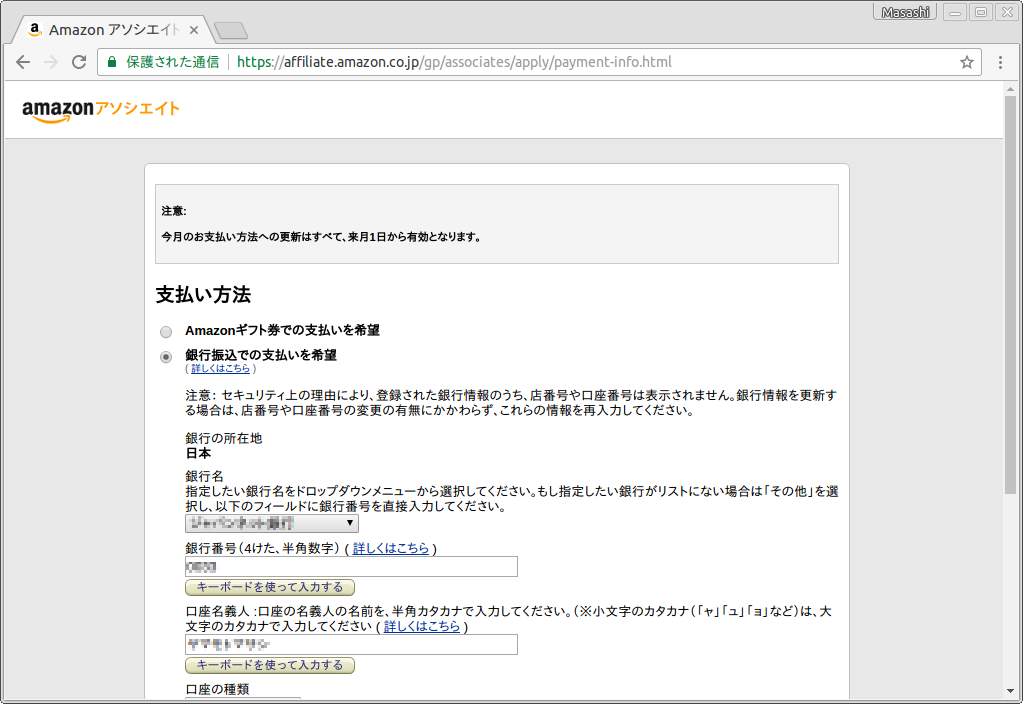
- 支払い方法の画面が現れます.通常は銀行振込を選択します.そして銀行・口座情報を入力し,をクリックします(図8).
- 以上で完了です.

|

|
| 図7: お申し込み完了 | 図8: 支払い方法 |
しばらくすると,審査結果のメールが届きます.不合格の場合はネットで情報を集め,対策を施し再トライします.なかなか合格しないケースもあるようです.諦めずに,粘り強くトライを続けてください.問題点を直せば,いずれ合格するでしょう.
初めてのアソシエイト
審査に合格の場合,自分の WEB サイトあるいは WEB ページに広告を出してみましょう.そして,それが自分の広告であることの確認も重要です.ここでは,広告の掲載方法と確認方法を示します.
広告を掲載する
広告は,さまざまな方法で作成することができます,Amazon アソシエイトのページにサインインしてから作成する方法が,最も簡単です.手順は,以下のとおりです.
- amazon アソシエイト へ行きます.そして,をクリックします.
- サインインのページが現れますので,必要な情報 (Eメールアドレスやパスワード) を記入します.そして,をクリックします.
- メニューの > を選択します.
- カテゴリーを選択して,検索キーワードをタイプします.例えば,カテゴリー: すべて(amazon.co.jp),検索キーワード: Amazon アソシエイトとします.そして,をクリックします.
- Amazon のいろいろな商品が現れます.紹介したい商品のをクリックします.
- リンクのデザイン変更とカスタマイズの画面が現れます.適当にリンクをカスタマイズします.そして,「3. この商品リンクのHTMLを取得する」に表示されている HTML ソースをコピーします.
- コピーした HTML ソースをブログあるいはWEBページに挿入します.すると,以下に示すような広告が表示されます.
図9 Amazon アソシエイトの商品リンク
「うーん,いまいちだなー」と思うかもしれません.はっきり言って,いけてないです.よりかっこ良い広告を作成する方法については,後述の「アソシエイトのツール」で示します.
広告を確認する
掲載した広告が自分のものであるかの確認します.広告と掲載主との関係はトラッキングIDでひも付けられます.ひも付けの確認方法は,以下のとおりです.
- ブラウザで広告を掲載したページを開きます.そして,広告を右クリックし「」を選択します.これで,クリップボードに広告のアドレスがコピーされます. amazon アソシエイト へ行きます.そして,をクリックします.
- サインインのページが現れますので,必要な情報 (Eメールアドレスやパスワード) をタイプします.そして,をクリックします.
- メニューの > を選択します.
- 入力フォーム「URLを入力」に先ほどコピーした URL を入力します.多くの OS では,Ctrl+vでクリップボードにコピーした URL が貼り付けられるはずです.そして, をクリックします.
OK 有効: 入力されたリンクURLにはお客さまのアソシエイトID、またはトラッキングIDが正しく関連付けられています。 NG エラー: 入力されたリンクURLは、正常にアソシエイトIDまたはトラッキングIDが関連付けられていません。
その他
アソシエイトIDとトラキングID
掲載された広告と掲載主(あなた)との関係は,トラッキングIDで紐付けられます.正しく紐付けれれないと,商品が売れても,本人の収入になりません.はじめて,Amazon アソシエイトに参加すると,ユーザーにはアソシエイトIDと同じトラッキングIDが割り当てられます.複数のサイトを運用する場合,複数のトラキングIDで管理すると便利な場合があります.
トラッキンIDの追加は,amazon アソシエイト から可能です.アソシエイトにサインインします.そして,右上のユーザーID(メールアドレスなど)をクリックすると,を選択します.適当に情報を入力すると,トラキングIDが追加されます.
アソシエイトのツール
Amazon アソシエイトの商品リンクは,いまいちいけていないです.図9に示すように文字が小さかったり,縦長だったりします.広告をかっこ良く見せるために,様々なツールが用意されています.ここでは,そのツールの使い方を示します.
以下に示す方法で広告を作成・掲載した場合,前述の「広告を掲載する」と異なり,広告中のアソシエイトIDの確認を強く勧めます.確認方法は「広告を確認する」のとおりです.
AZlink
AZlink を使うと簡単に,Amazon アソシエイトの広告が作成できます.使い方は,次のとおりです.
- AZlink へ移動します.
- カテゴリーを選択し,入力フォームに検索ワードをタイプします.そして,をクリックします.
- アソシエイトID を入力し,をクリックします.これは,最初の1回のみで良いです.
- 「タグの設定」と「画像の選択」を設定します.
- 現れた HTML ソースをコピーし,WEBページあるいはブログにペーストします.
AZlink で作成した広告の例を以下に示します.
図10 AZlink を使った Amazon の商品の紹介
amazlet
「ワンクリックでアソシエイト・リンクを作成」が謳い文句のツールです.設定と使い方はとても簡単で,初めての人はこのツールを使うことを推奨します.
準備
一回設定すると,広告の作成がとても簡単になります.設定して,損は無いと思います.
- amazlet one click associate helper へ移動します.
- ページ中の「amazletをセットアップしましょう」をクリックします.
- 「amazletのセットアップ」のページが現れます.アソシエイトIDを入力し,をクリックします.
- をブックマークツールバーにドラッグします(図11).
以上で,設定は完了です.とても簡単です.
![[amazlet it!]をブックマークツールバーにドラッグ](figure/Tools/amazlet_arrow.png)
|
| 図11: [amazlet it!]をブックマークツールバーにドラッグ |
使い方
設定同様に,使い方も簡単です.
- ブックツールバーにある
- 別ウインドウが現れますので,カテゴリーを選択し,商品を検索します.
- 商品を選んで,をクリックします.
- 様々なリンク形態が現れるので,気に入った広告の HTML ソースをコピーします.そして,WEBページあるいはブログにペーストします.
amazlet で作成した広告の例を以下に示します.
ソシム
売り上げランキング: 84,211
図12 amzlet を使った Amazon の商品の紹介
G-Tools
G-Tools は名前を公開していない個人が作成した「Amazon.co.jpの扱っているすべての商品を紹介する」アフリエイトツールです.簡単に割とかっこ良く商品の紹介ができます.
- G-Tool のサイトを開きます.
- タグが「ブログで感想を書く」が選択されているはずです.他のタグが選択されている場合,「ブログで感想を書く」をクリックします.
- 検索を通じて,広告を出す商品を選びます.キーワードをタイプし,カテゴリーを選択します.そして,をクリックします.
- 広告として掲載する商品を決め,をクリックします.
- 3つのデザイン(盛り沢山, おすすめ平均, おすすめ無し)のうちから,好みのものを選び,をクリックします.
- HTMLのソースが現れます.
- アソシエイトIDを入力します.
- その他の項目 (リンクURL形式,画像URL形式,直接リンク,ウィンドウ,CSSを自分で指定) を適当に,選択します.
- 「<table>の幅」はお好みで.設定しなくても問題ありません.
- 現れた HTML ソースをコピーし,WEBページあるいはブログにペーストします.
 | 副業ブログで月に35万稼げるアフィリエイト タクスズキ ソーテック社 2017-03-22 売り上げランキング : 5048 Amazonで詳しく見る by G-Tools |
図13 G-Tool を使った Amazon の商品の紹介
G-Toolsを使うと,容易に広告を作ることができます.理由は分かりませんが,table の枠線が表示さます.ちょっとかっこ悪いです.枠線の消去は,タグ <table> と <td> に CSS「style="border:none"」を 付け加えることで可能です.
ページ作成情報
参考資料
- ツールの使い方については,「amazonアフィリエイト、無料ツールまとめ(17サイト)」と「Amazon アソシエイト作成支援ツール一覧」を参考にしました.
更新履歴
| 2017年4月16日 | ページの新規作成 |

