WEBgoogleWEB作成に,gooogle のサービスを利用しよう
WEB ページを作成する場合,私が利用している google のサービスについて説明します.
目次
準備
Google のアカウントを持っていない人は,以下のようにしてアカウントを作成します.
- Google のサイトへ移動します.
- 右上のをクリックします.
- ログイン画面が現れます.そして,「アカウントを作成」をクリックします.
- アカウント作成の画面が現れますので,名前とユーザー名,パスワードを入力します.
- 携帯電話番号とメールアドレスを入力します.片方でも良いですし,入力しなくても大丈夫です.
- 画面「アカウントの確認を行ってください」が現れます.携帯電話のメールアドレスを入力します.コードの受取方法: テキストメッセージ (携帯電話のメール) を選択します.をクリックします.
- メールが送られてきます.確認コードを確認します.
- 画面「アカウントの確認を行ってください」が現れますので,確認コードを入力します.
- 画面「ようこそ!」が現れますので,をクリックします.
以上で,Google のアカウント (メールアドレス) が得られます.
Google マップ
WEBサイトやブログに地図を載せる場合,Google マップは重宝します.ここでは単なる地図とルート付きの地図の作成方法を示します.
地図をWEBサイト/ブログに掲載
WEBサイトやブログに Google マップ (地図) を載せるのは,簡単です.以下に,具体的な手順を示します.
- google マップを開きます.
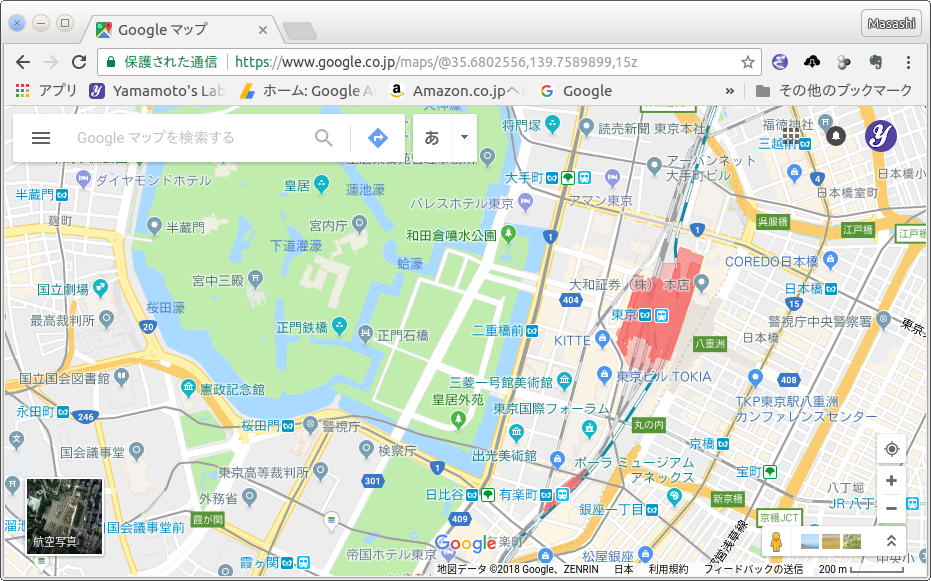
- 地図として掲載したい場所を,Google マップで上で表示させます.(参照:図1)
- メニュー(左の横三本の線)をクリックし,「地図を共有または埋め込む」を選択します.(参照:図2)
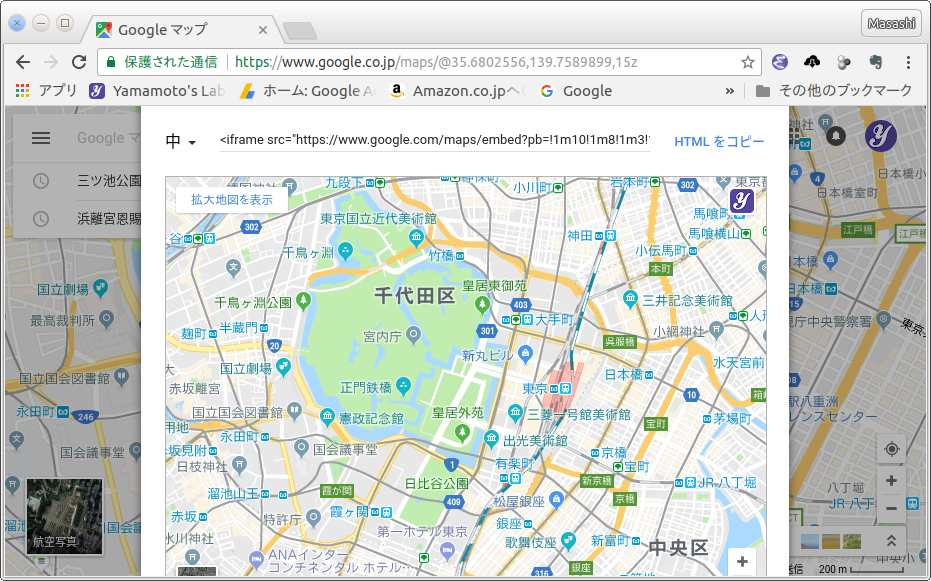
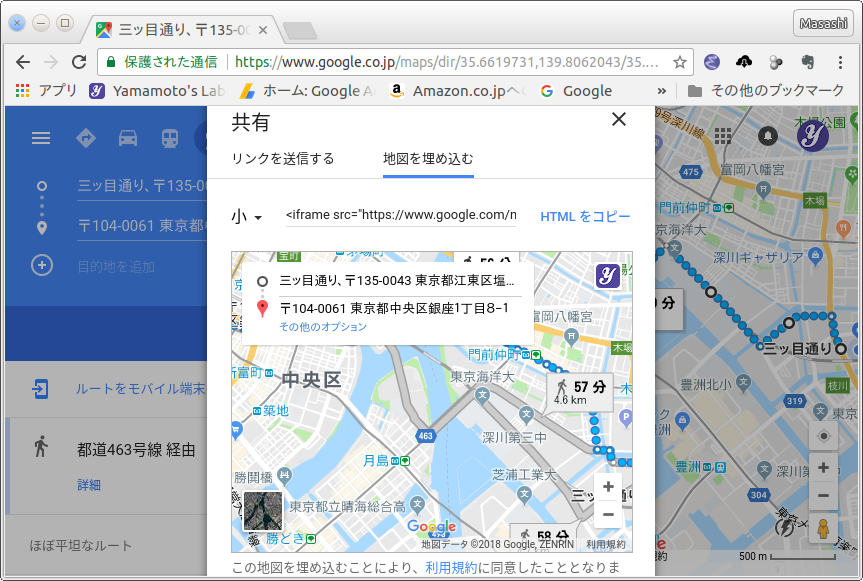
- ダイアログ「共有」が現れますので,「地図を埋め込む」をクリックします.(参照:図3)
- 地図が現れます.メッセージ「この地図は自分専用です」が表示されます.邪魔であれば,× をクリックして消すことができます.(参照:図4)
- 「HTML をコピー」をクリックすると,Google マップで地図を表示するためのHTMLのソースがコピーされます.また,地図のサイズ(小, 中, 大, カスタムサイズ)の選択も可能です.(参照:図5)
以上で,Google マップを使った地図の表示の HTML ソースが得られます.そのソースを WEB サイトやブログに貼り付けると,地図が表示されます.
以下が貼り付けた地図です.
| Google マップを使い作成された地図 (サイズ:小) |
ルート付き地図をWEBサイト/ブログに掲載
先の例は,ただ単に地図 (Google map) を載せるだけです.Google map を使うと道順を示すことができます.
- google マップを開きます.
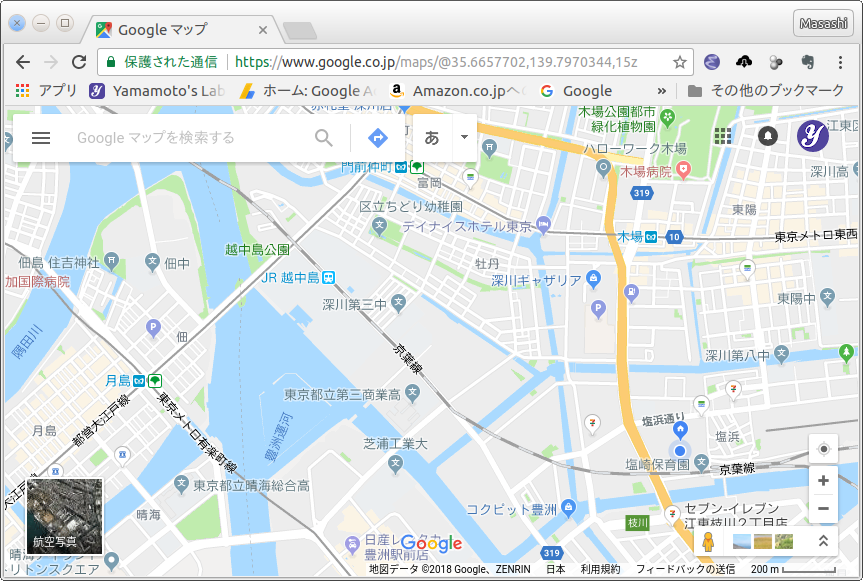
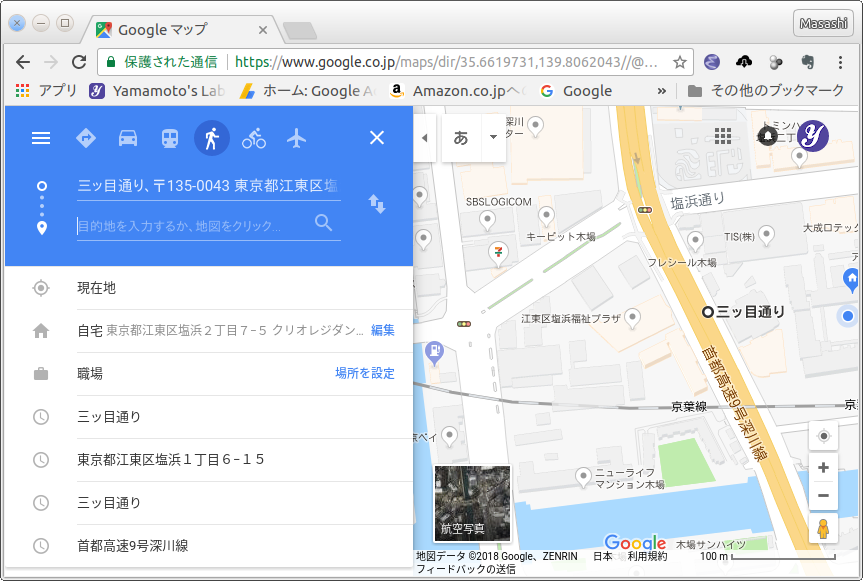
- 地図として掲載したい場所を,Google マップで上で表示させます.(参照:図6)
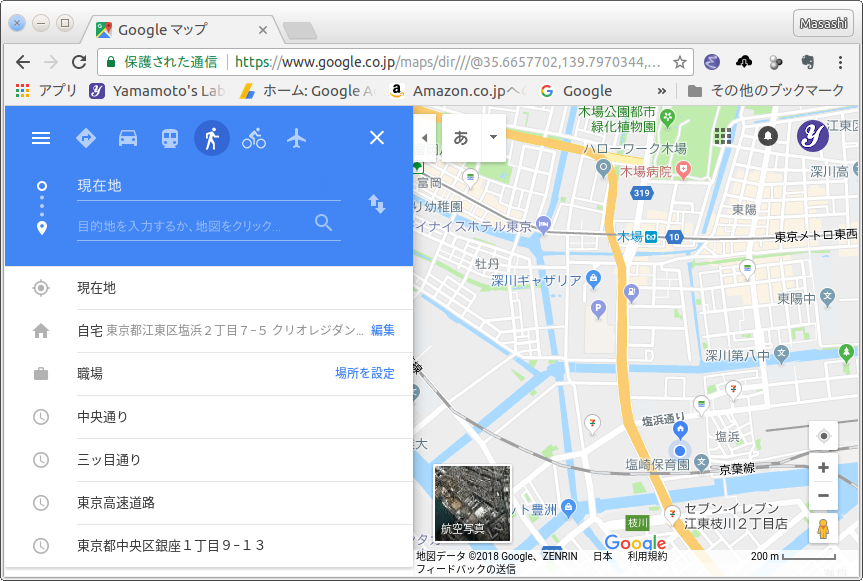
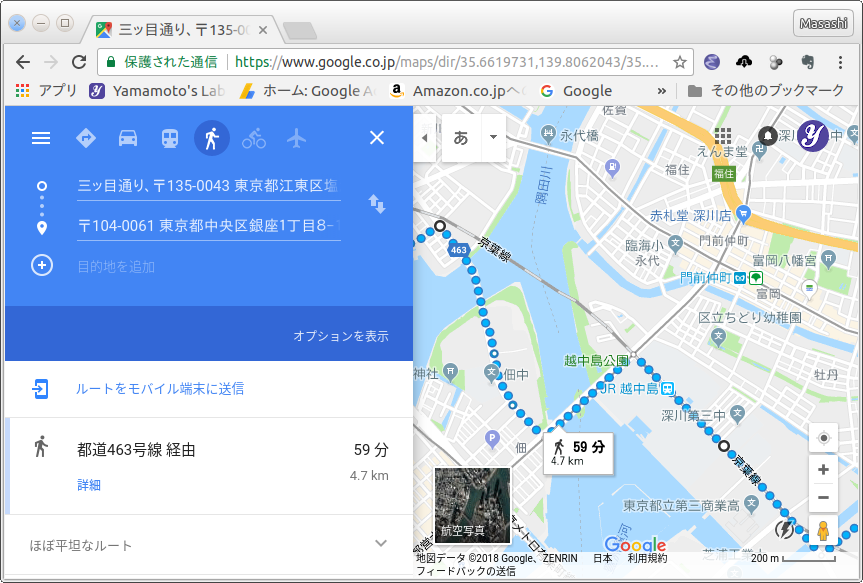
- 道案内を作成するには,ルートをクリックします.(参照:図7)
- 移動手段を選択します.(参照:図8)
- 最初,出発点は現在地です.それを選択し,削除 (Delete) します.(参照:図9)
- 目的地をクリックします.(参照:図11)
- 目的地を追加すると,それまでの目的地が経由地になります.
- ルートを修正します.ルートは二種類の丸い点 (水色と中心が白色) で表示されます.白色の方を移動させて,ルートを修正します.(参照:図12)
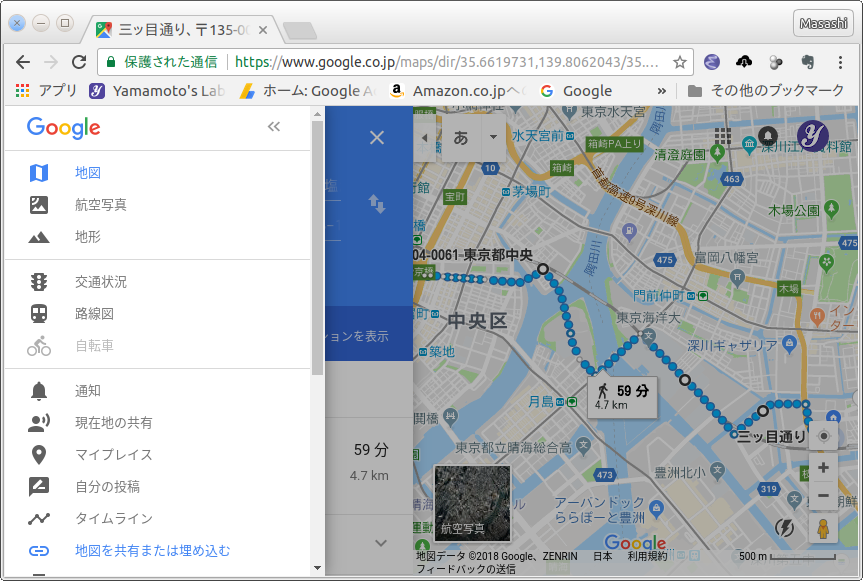
- メニュー(左の横三本の線)をクリックし,「地図を共有または埋め込む」を選択します.(参照:図13)
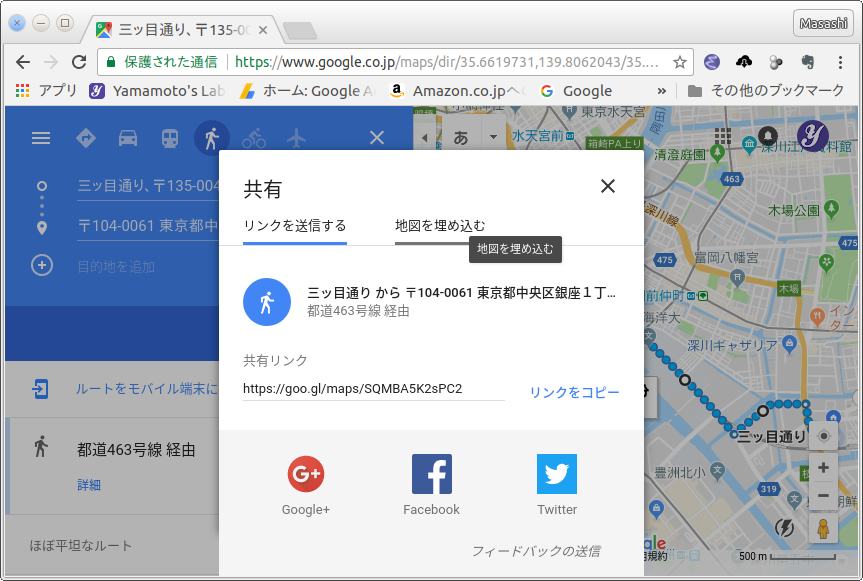
- ダイアログ「共有」が現れますので,「地図を埋め込む」をクリックします.(参照:図14)
- 地図が現れます.メッセージ「この地図は自分専用です」が表示されます.邪魔であれば,× をクリックして消すことができます.
- 「HTML をコピー」をクリックすると,Google マップで地図を表示するためのHTMLのソースがコピーされます.また,地図のサイズ(小, 中, 大, カスタムサイズ)の選択も可能です.(参照:図15)
以上で,Google マップを使った地図の表示の HTML ソースが得られます.そのソースを WEB サイトやブログに貼り付けると,ルート (道案内) 付き地図が表示されます.
以下が貼り付けた地図です.
| Google マップを使い作成されたルート付きの地図 (サイズ:小) |
領域指定/ルート指定地図をWEBサイト/ブログに掲載
Google map に様々な装飾を施し,WEB サイトに表示させることができます.
HTML ソースコードの作成
地図 (Google map) に領域を示します.面積のある場所を示すために使います.
- google のアカウントにログインします.
- 右上の Google アプリ (
 ) をクリックします.
) をクリックします. - マップ (
 ) をクリックします.
) をクリックします. - そして,メニュー (
) > マイプレイス (
 ) を選択します.
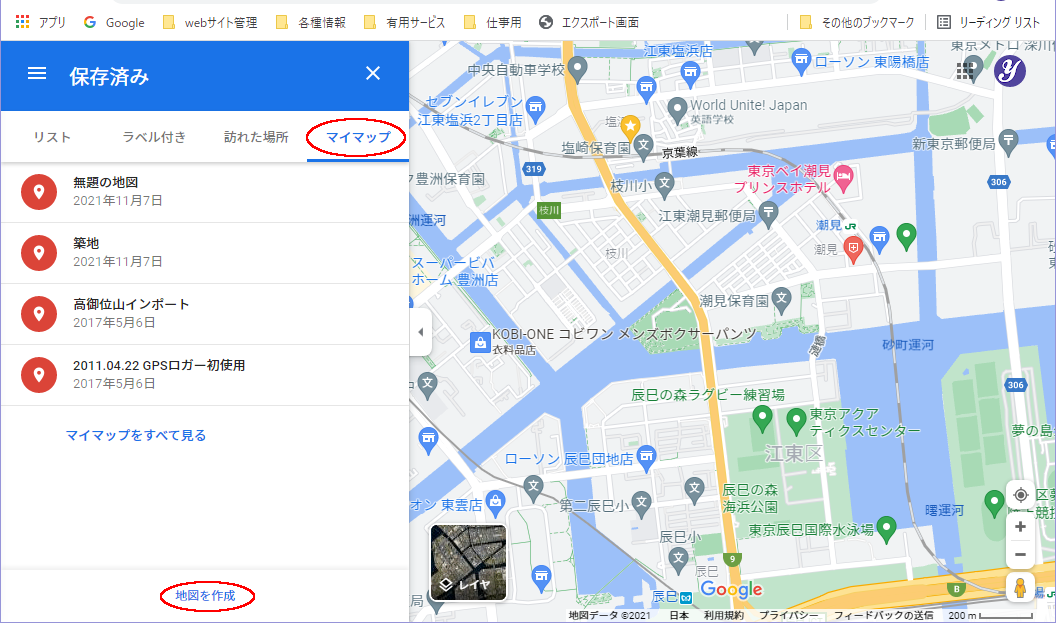
) を選択します. - マイマップを選択し,「地図を作成」をクリックします (図16).
- ボタン: をクリックします.理由は不明ですが,このボタンが表示されないで,次の画面になることがあります.
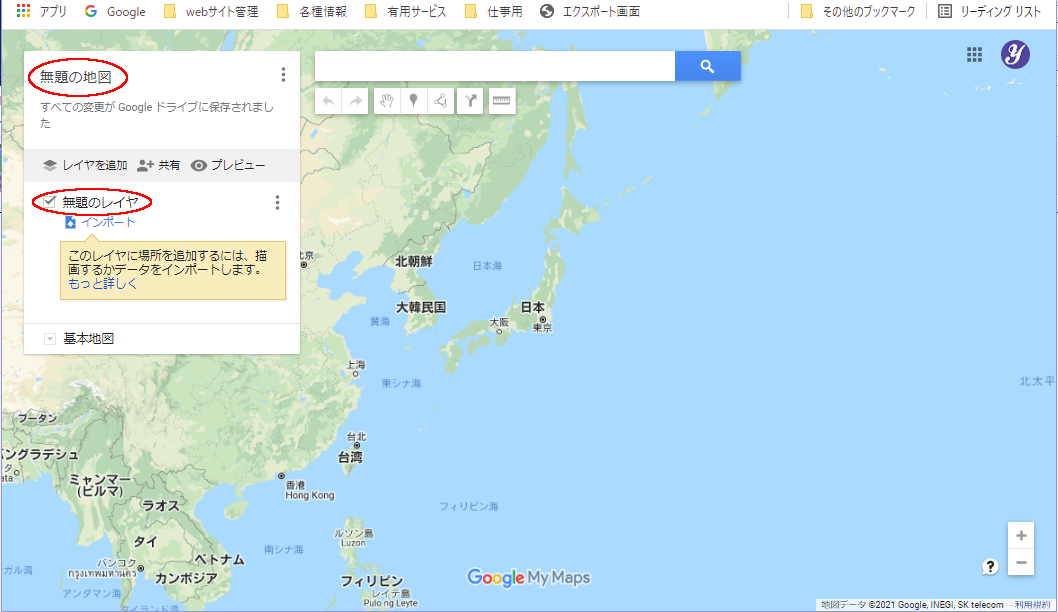
- 「無題の地図」をクリックし,地図に名前を付けます.そして「無題のレイヤ」もクリックして,レイヤに名前を付けます (図17).
- 領域やラインを描きたい場所を表示させます.
- ラインを描画 (
 ) をクリックし「ラインやシェイプを追加」を選択します.
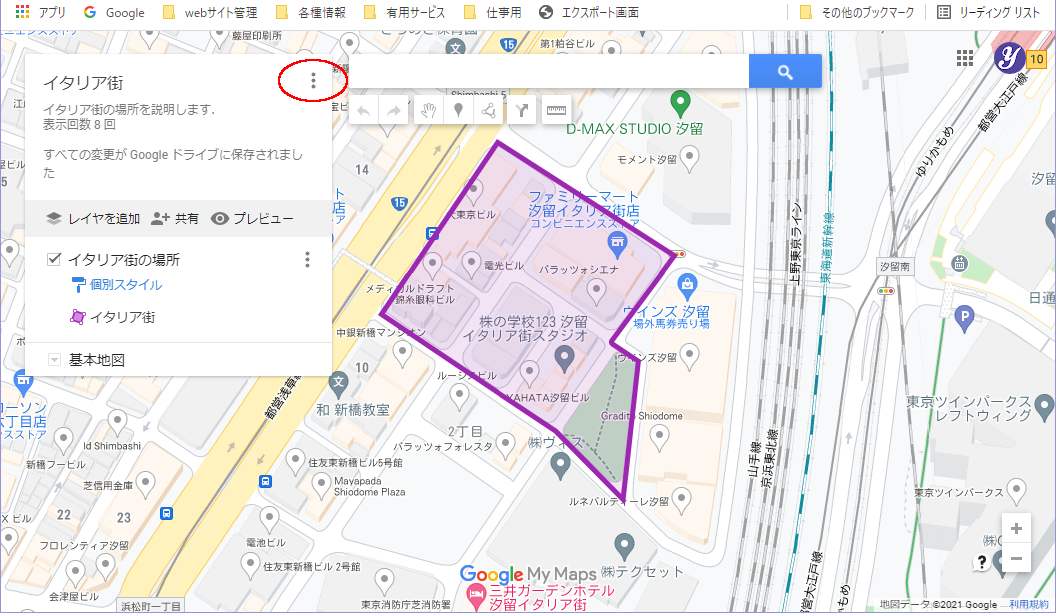
) をクリックし「ラインやシェイプを追加」を選択します. - クリックをして領域を選択します.最初の点に戻りダブルクリックすると,ポリゴン (多角形) が出来上がります.元に戻らないで,途中でダブルクリックするとラインになります.ポリゴンあるいはライン作成後,タイトルと説明を加えます (図18).最後に, をクリックします.ポリゴン以外の作成は,以下のとおりです.
- 最初に戻らないで,ダブルクリックするとラインになります.
- マーカー (
 ) を選択するとマーカーの設定が可能です.
) を選択するとマーカーの設定が可能です. - ルートを追加 (
 ) を選択するとルートの設定が可能です.
) を選択するとルートの設定が可能です. - バケツツールをクリックすると,ポリゴンやラインの色や透明度を調整することができます (図19).
- 「
 共有」をクリックする.すると,ダイアログ「地図の共有」が現れます.共有の適当な項目を ON (
共有」をクリックする.すると,ダイアログ「地図の共有」が現れます.共有の適当な項目を ON ( )にします.設定が終われば, をクリックします.このデータは,Google ドライブのルートに保管されます.誤って消去しないで下さい.
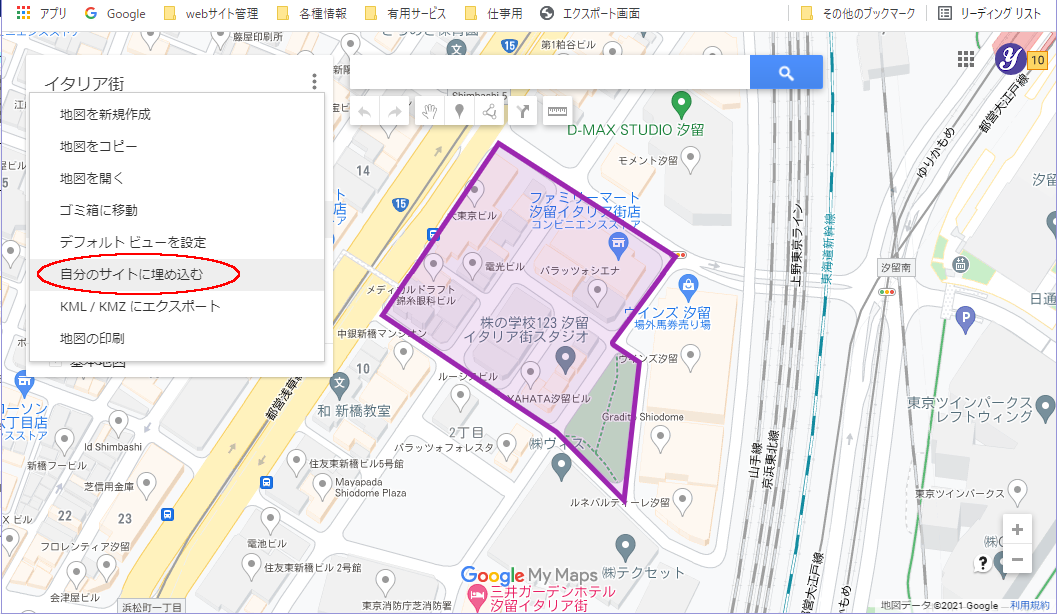
)にします.設定が終われば, をクリックします.このデータは,Google ドライブのルートに保管されます.誤って消去しないで下さい. - 地図の名前の横の三点メニュー (
 ) をクリックし (図20),「自分のサイトに埋め込む」を選択します (図21).
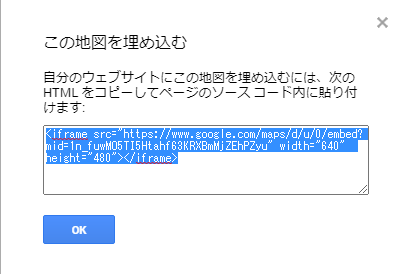
) をクリックし (図20),「自分のサイトに埋め込む」を選択します (図21). - ダイアログ「この地図を埋め込む」が現れ,HTML のソースコードが表示されます.ソースコードが選択されていますので, をクリックします (図22).
以上で,自分のサイトやブログに埋め込む HTML のソースコードの作成とクリップボードへのコピーが完了しました.また,作成した地図は保存されていますので,いつでも呼び出すことができます.呼び出す場合は,Google にログインしてから,Google アプリ ( ) からマップ (
) からマップ ( ) を選択する必要があります.
) を選択する必要があります.
WEB サイトやブログに貼り付け
出来上がった HTML のソースコードは,インラインフレームで囲まれています.WEB サイトやブログに合わせて,ソースコードを挿入して下さい.
サイトマップ
googleのロボットにちゃんとサイト情報を拾ってもらうためには,サイトマップを設定した方が良い.ここでは,私がサイトマップを登録した時の手順を示します.
サイトマップの作成
ここでいうサイトマップとは,サイトに含まれるページの中で検索ロボットに収集してもらうページをリストにしたものです.ロボットによるこの収集作業をクロールと言います.サイトマップを作成すると,効率よく検索ロボットがクロールします.サイトマップを作成するプログラムはたくさんあります.また,web上で作成することもできます.自分にあったものを使うと良いでしょう.
私は,googleが提供する sitemap_gn.py というpythonのスクリプトを使いサイトマップを作成しました.このページは.その時のメモです.
- まずは,google-sitemap_genをダウンロードします.
- zipで圧縮されたファイルを,解凍します.他の圧縮であれば,適当に解凍してください.
$ unzip sitemap_gen-1.4.zip
- example_config.xml を config.xml というように名前を変えてコピーする.
$ cp example_config.xml config.xml
- 設定ファイル config.xml を編集します.base_urlはWEBページの先頭のページのURL,store_intoは,できあがったサイトマップファイルパスです.私は,ディレクトリーパスを指定して,サイトマップを作成しました.設定についてはGoogle Sitemap Generator 1.4 を可能な限り簡単に解説したい,フィルターについてはフィルターの設定 ~ 設定ファイル (config.xml)を参考にしました.私の設定ファイル(config.xml)は,次のとおりです.
<?xml version="1.0" encoding="UTF-8"?> <site base_url="http://www.yamamo10.jp/yamamoto/" store_into="/home/yamamoto/www/sitemap.xml.gz" verbose="1" > <directory path="/home/yamamoto/www/" url="http://www.yamamo10.jp/yamamoto/" /> <directory path="/home/yamamoto/www/" url="http://www.yamamo10.jp/yamamoto/" default_file="index.html" /> <filter action="pass" type="wildcard" pattern="*.html" /> <filter action="pass" type="wildcard" pattern="*.htm" /> <filter action="pass" type="wildcard" pattern="*.php" /> <filter action="pass" type="wildcard" pattern="*.pdf" /> <filter action="pass" type="wildcard" pattern="*.c" /> <filter action="pass" type="wildcard" pattern="*.cpp" /> <filter action="pass" type="wildcard" pattern="*.pl" /> <filter action="pass" type="wildcard" pattern="*.in" /> <filter action="pass" type="wildcard" pattern="*.gp" /> <filter action="pass" type="wildcard" pattern="*.xml" /> <filter action="pass" type="wildcard" pattern="*.py" /> <filter action="pass" type="wildcard" pattern="*.doc" /> <filter action="pass" type="wildcard" pattern="*.xls" /> <filter action="pass" type="wildcard" pattern="*.ppt" /> <filter action="pass" type="wildcard" pattern="*.docx" /> <filter action="pass" type="wildcard" pattern="*.xlsx" /> <filter action="pass" type="wildcard" pattern="*.pptx" /> <filter action="pass" type="wildcard" pattern="*.tex" /> <filter action="drop" type="wildcard" pattern="*" /> </site> - サイトマップ作成に必要なファイル(sitemap_gen.pyとconfig.xml)をサーバーの適当なディレクトリーにコピーします.
- 設定ファイルのエラーの有無について,テストします.
$ python sitemap_gen.py --config=config.xml --testing
- 設定ファイルにエラーが無ければ,サイトマップを記述したファイルを作成します.次のコマンドを実行すると,指定したディレクトリーにサイトマップ(sitemap.xml)ができあがります.
$ python sitemap_gen.py --config=config.xml
サイトマップの登録
できあがったサイトマップは,googleに登録する必要があります.そのためには,まずgoogleのアカウントが必要です.もし,アカウントを持っていなければ,Google アカウントの作成から取得してください.
以下,サイトマップを登録する方法を示しますが,googleのアカウントは取得済みと仮定します.
- google ウェブマスター ツールをクリックして,ログインします.
- 登録するサイトの所有者であることを確認します.
- 追加したいサイトのURL(例えば,http://www.yamamo10.jp/yamamoto/)を入力して,[続行]ボタンをクリックします.
- 確認方法を選択で,メタタグを追加を選択します.
- 指示に従いメタタグを追加して,ファイルをアップロードします.
- 確認ボタンをクリックします.
- サイトマップを追加します.
- サイトマップのサイトマップを追加をクリックします.
- 一般的なウェブページのサイトマップの追加を選択します.
- サイトマップのURLを入力します.
- ウェブページのサイトマップを追加ボタンをクリックします.
インデックスステータス
googleのウェブマスターツールの説明によると「[インデックス ステータス] ページには、Google がクロールまたはインデックス登録できた URL の数についての統計情報が表示される」とのことです.
設定
- google ウェブマスター ツールをクリックして,ログインします.
- 複数のWEBページを持っている場合には,設定すべきページを選びます.
- ダッシュボードの健全性 → インデックスステータスを選択します.
- 指示に従い,接続を行います.
Google ドライブ
ディレクトリ ID とファイル ID
Google ドライブのディレクトリー (フォルダー) とファイルには ID があります.この ID を使うことにより,ディレクトリーやファイルの指定ができます.
ディレクトリー ID は,Google ドライブを開いた時に表示される URL の folders の後に表示されます(図23).
ファイル ID は,ふた通りの方法で取得できます.
- ファイルを共有設定し得る方法です.ファイルを共有設定し.リンクを取得します.そのリンクは,
https://drive.google.com/file/d/1aF4BdnHRhEfTI9uB_JTpiagwAIc6_NE6/view?usp=sharingというようになっています.この赤字の部分 (1aF4BdnHRhEfTI9uB_JTpiagwAIc6_NE6) がファイル ID です. - Google ドキュメントやスプレッドシートのように,Chrome で作成するファイルの場合,その URL は
https://docs.google.com/spreadsheets/d/1mDopB4XXJQGFg598W6MQFDy6m6ILRm_y5CIWc-xFB0s/editというようになっています.この赤字の部分 (1mDopB4XXJQGFg598W6MQFDy6m6ILRm_y5CIWc-xFB0s) がファイル ID です.
ページ作成情報
参考資料
- 設定は,Google Sitemap Generator 1.4 を可能な限り簡単に解説したいを参考にした.
- フィルターについては,フィルターの設定 ~ 設定ファイル (config.xml)を参考にしました.
- サイトマップの登録方法は,サイトマップを送信するにはどうすればよいですかが詳しい.
更新履歴
| 2018年4月4日 | Google map を使った道案内の作成方法を記載 |