はじめに
分かりやすい,見栄えの良い WEB サイトやブログでは,図がバランスよく配置されています.
図の作成
図の入手
Google 検索から
WEB サイトや Blog では,図 (写真を含む) は大きな意味を持ちます.どんな良い文章よりも,分かりやすい図の方が読者には受け入れられます.良い Blog ではイラストや写真を使い,品良く仕上げられています.これらの図を全て自分で作成することは,事実上,とても難しいです.インターネットに転がっている素晴らしいイラスト・写真を使う方が効率的です.ただし,著作権に注意を払わなくてはなりません.自分の WEB サイトや Blog で他人が作成した図を使う場合,著作権フリーのものを使いましょう.
いくつかの方法で,著作権フリーの図の入手方法は可能です.google の検索を使う方法が,最も簡単で手軽です.具体的な手順は以下のとおりです.
- google の検索サイトへ移動します.
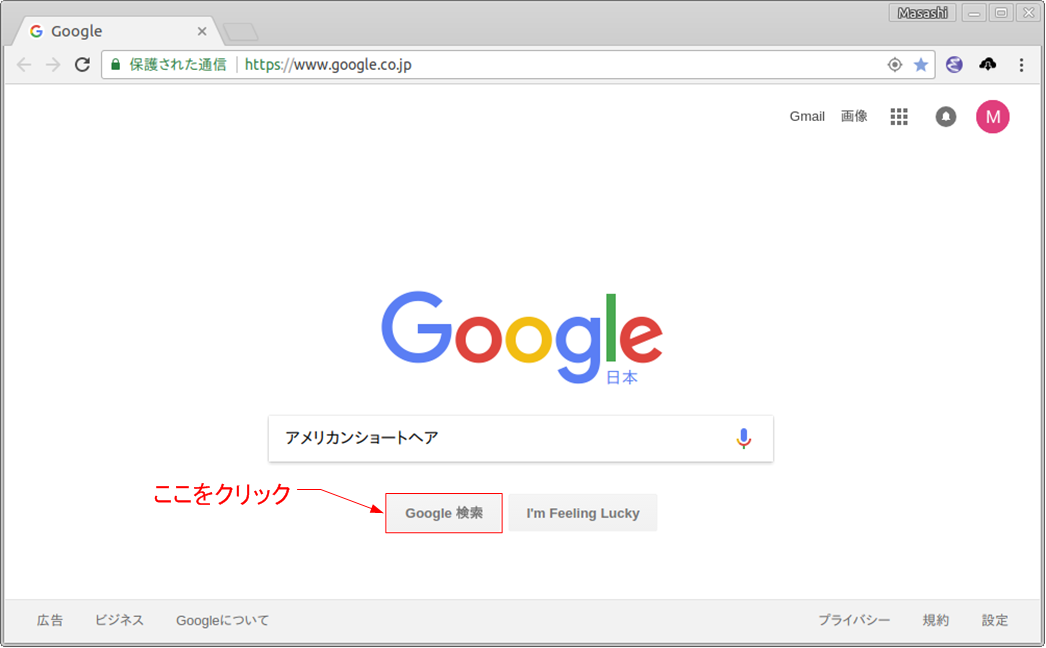
- 探したい図 (写真やイラスト) を検索します.検索フォームでキーワードをタイプします.図にその例を示します.ここでの例のキーワードは「アメリカンショートヘア」です (参照: 図1).
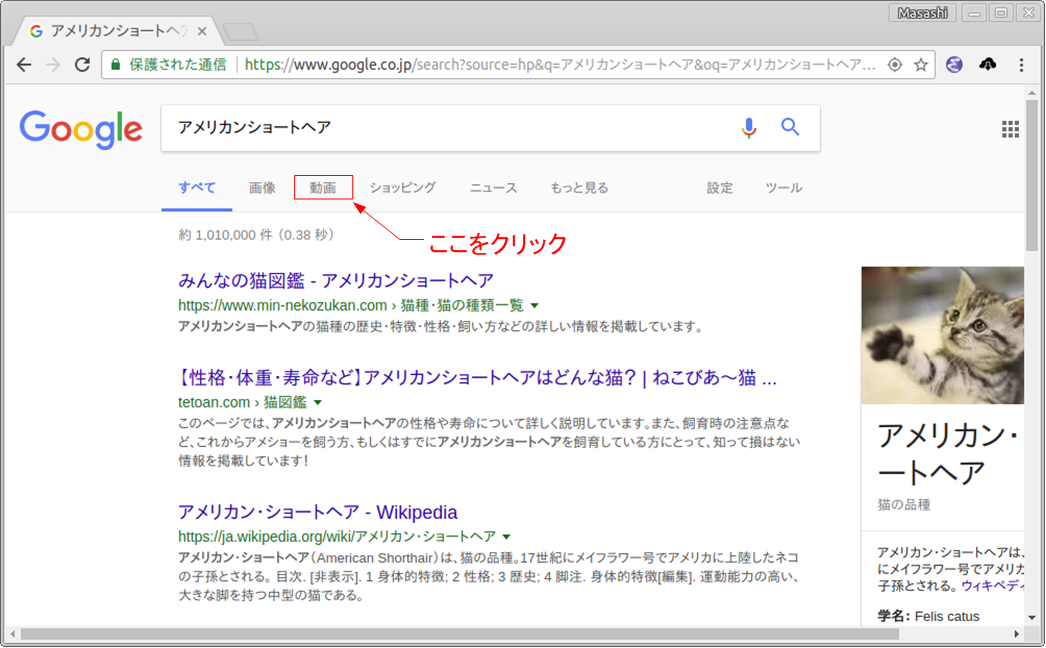
- を押します.すると,検索結果が現れます.そして,「画像」をクリックします (参照: 図2).
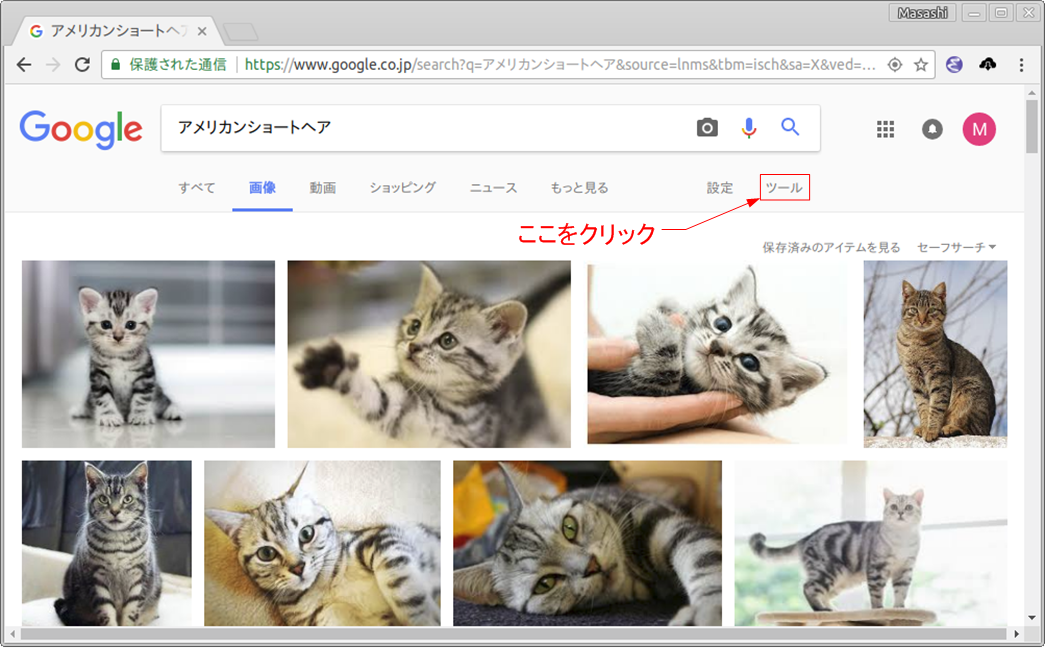
- 様々な「アメリカンショートヘア」の写真が現れます.そして,「ツール」をクリックします (参照: 図3).
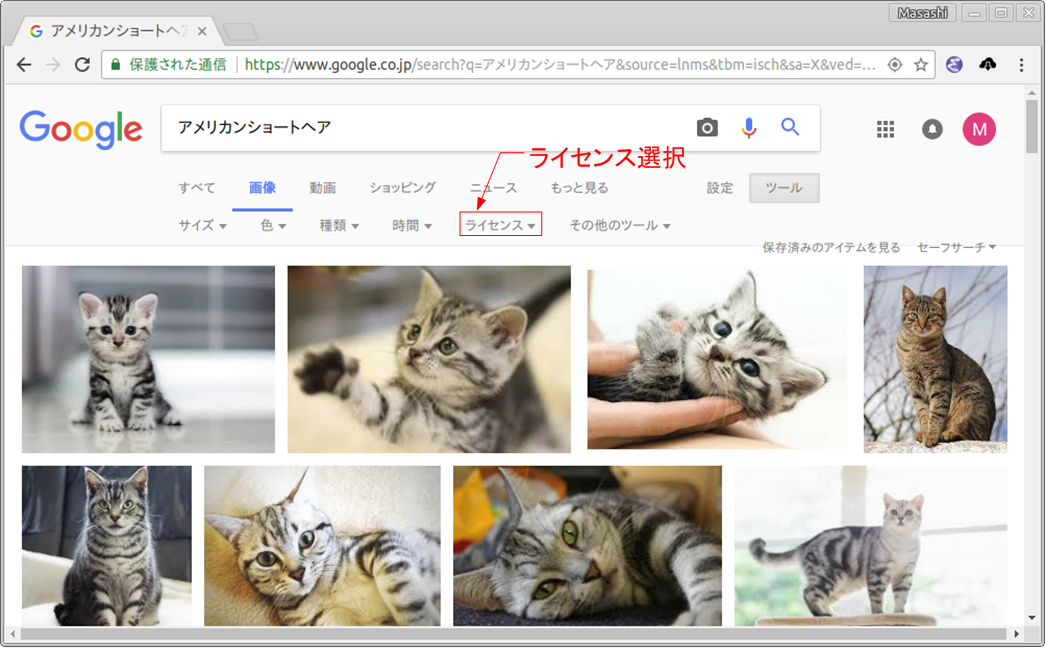
- ライセンを選択します (参照: 図4).選択可能なライセンスは以下のとおりです.
- ライセンスでフィルタリングしない
- 改変後の再使用が許可された画像
- 再使用が許可された画像
- 改変後の非営利目的での再使用が許可された画像
- 非営利目的での再使用が許可された画像
ただし,google のサイト「自由に利用できる画像の検索」には,以下の注意が書かれています.
注: コンテンツを再利用する前に、ライセンスが正当であることと、再利用に関する正確な規約をご確認ください。たとえばライセンスによっては、画像の再利用に際して作成者の表示が求められます。Google では、ライセンスのラベルが正当かどうかの確認は行っていません。したがって、法的にコンテンツの使用が許可されているかどうかは保証できません。
画像のフリーの WEB サイトから
- ■ウィキメディア・コモンズ
- 自由に使える沢山のファイルがアップローされています..
- ■フリーアイコンSVG、PNG、ICO、ICNS
- 多数のフリーのアイコンが登録されています.
写真の修正 (GIMP)
外で写真撮影を行うと,人物が写ってしまうことがあります.WEB ページに掲載する場合,見ず知らずの人の顔をそのままにするわけにはいきません.そこで,GIMP を使いモザイク処理を行います.具体的な手順は,以下のとおりです.
- 矩形選択や楕円選択,あるいは自由選択ツールでモザイクをかけたい場所を指定します.
- メニューの > > を選択します.GIMP 2.8 では, > > を選択します
- ピクセル化のダイアログが現れます.ピクセル値を適当に設定します.そして, をクリックします.
- 以上でモザイク化が完了です.適当なフォーマットで保管します.
図の作成 (LibreOffice Draw)
Windows であれば,Microsoft VISIO が便利です.ただし,このソフトウェアーは有償で結構高価です.Linux でも Windows でも使えるのが,LibreOffice Draw です.図を保管する場合,つぎのようにします.
- 全ての図の要素を選択します.プルダウンメニューの 編集(E) > 全て選択(A)を選びます.
- 次にプロダウンメニューの ファイル(F) > エクスポート(S)…を選びます.
- エクスポートのダイアログで,ファイルの種類を選択し,選択範囲(S)をチェックし,ファイル名を決め,[保存]をクリックします.
スクリーンショット
PC のスクリーンショットの撮り方を説明します.普通に使うならば,GIMPが便利です.取得したスクリーンショットの加工までできるからです.IrfanView はお手軽です.
GIMP
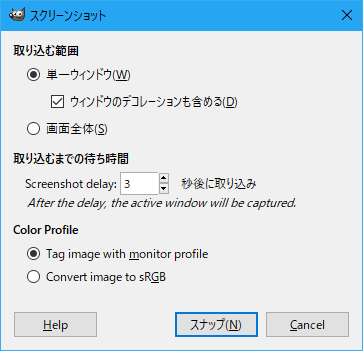
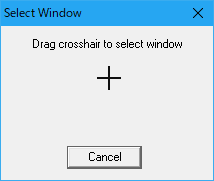
メインメニューの > > を選択します.すると,スクリーンショットの設定の画面(図7)が現れます.取り込むまでの待ち時間は少し増やした方が良いでしょう.そして, をクリックします.すると,スクリーン(ウィンドウ)の選択の画面(図8)が現れます.この十字マークをキャプチャーしたいスクリンへドラッグします.すると,GIMPの画面にキャプチャーしたスクリーンが表示されます.
嫌なことに,キャプチャされたウインドウの左右と下に少し広くなります.GIMPでトリミングできますが,面倒です.IrfanView ではウインドウサイズでキャプチャされます.
IrfanView
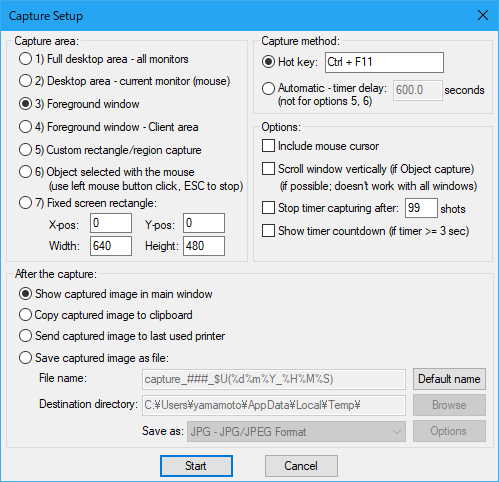
メインメニューの > を選択します.すると,キャプチャーの設定の画面(図9)が現れます.適当に設定し, をクリックします.取り込みたいウインドウをクリックし,キー + を押します.
SVG フォマットの図の作成
WEB ページに掲載する図は,ベクター形式の場合,Scalable Vector Graphics (SVG) が最も良いフォーマットです.図の拡大/縮小しても,図の見栄えは変わりません.一方,PNG のようなラスター形式の場合,図がボケたりギザギザ(ジャギー: Jaggy)が現れたりします.しかし,厄介なことに SVG を出力するアプリケーションは少なく,簡単には SVG の図が作れません.そのため,図を他のフォーマット(EMF, PDF 他)で出力した後,SVG に変換することになります.ここでは,SVG への変換方法を示します.
EMF から SVG へ
たいていの Windows のグラフィックアプリケーションは,EMF で出力可能です.これは,ベクター形式なので拡大/縮小しても,ボケ/ギザギザが現れません.このアプリケーションが出力する EMF 形式のファイルを EMFConverter を使い SVG に変換する方法を示します..
インストール
EMFConverter のインストール手順は,次のとおりです.
- Free EMF to SVG File Convert Tool に行き,Download をクリックします.すると,適当なフォルダーにファイル「EMF_Converter.zip」がダウンロードされます.
- ダウンロードしたファイルを解凍します.たいていは,ダブルクリックで解凍できます.解凍されると,フォルダー「EMF_Converter」が出来上がります.
- フォルダー「EMF_Converter」の中にあるフォルダー「EMF_Converter」(二重になっている)を「C:\Program Files (x86)」に移動させます.
- Windows の[スタート]メニューを左クリックし,[すべてのプログラム]を右クリックし,[開く(O)]を選択します.
- するとダイアログ「スタートメニュー」が現れますので,フォルダー「プログラム」を開きます.
- そこ(フォルダー「プログラム」)に,EMF_Converter の中の EMF_Converter.exe のショートカットを作成します.ショートカットだと名前がみっともないので,修正したほうがよいでしょう.
以上で,インストールは完了です.
使い方
使い方は,簡単です.
- Windows の スタート > すべてのプログラム から,EMFConverter を起動します.
- EMFConverter のダイアログの「Please choose a directory for converting:」で,変換する EMF ファイルがあるフォルダーを指定します.
- 「Please choose a directory for saving these svg files:」で,変換された SVG ファイルを保管するフォルダーを指定します.
- ボタン [Start Now] をクリックすると,ファイルの変換が実行されます.
pdf から SVG へ
svg ファイルは,pdf から変換して作成することができます.svg ファイルを作成することは比較的面倒です.そこで,作成が容易な pdf を経由し svg に変換します.pdf から svg への変換は以下のようにします.
- pdfファイルを作成します.
- できあがった pdf ファイルは用紙サイズが反映されている場合が多いので,余分な余白を削除します.
$ pdfcrop hoge.pdf hoge.pdf
入力ファイル名と出力ファイル名を同一にしています.もし,出力ファイル名を省くと,入力ファイル名に「-crop」が追加されます. - pdftocairo を使い pdf を svg に変換します.
$ pdftocairo -svg hoge.pdf
このコマンドにより,hoge.svg ができます.
大量の pdf を SVG を一括変換する場合には,以下の Bash スクリプトを使います.
ディレクトリー内の pdf を SVG に変換するスクリプト
#!/bin/bash
for file in *.pdf; do
svg=${file/.pdf/.svg}
pdfcrop --margin 5 $file $file
pdftocairo -svg -nocrop $file
chmod 644 $svg
done
Visio で SVG 作成
Vidio で SVG 作成(pdf経由, 枠は css で)
今のところ,最もお気に入りの方法です.Visio で図を作成し,それを pdf 経由で SVG に変換します.WEB ページに表示するときには,CSS を使い図の枠に影を付けます.
- Visio で図を作成します.このとき,Symbol フォントを使用してはいけません.pdf までは問題なく表示されますが,SVG にするとおかしなことになります.このフォントは特殊なようで,他のフォント(Time New や Arial など)を指定後,メインメニューの [挿入] → [記号と特殊文字] からギリシャ文字を選択します.
- そして,それを pdf で保存します.私は,CubePDF を使っています.
- PDF ファイルの回転には,CubePDF Utility が便利です.
- 作成された pdf は広い余白が有るため,そのままでは WEB ページの掲載には向きません.そこで,以下のコマンドで余分な余白を削除します.
$ pdfcrop --margin 20 hoge.pdf hoge.pdf
元の pdf「hoge.pdf」の上下左右の余白が 15/72 [インチ]になります. - 次に,この pdf を SVG ファイルに変換します.
$ pdftocairo -svg -nocrop hoge.pdf
これで,ブラウザで表示は可能です. - html に,次のように記述すると影付きになり,見栄えがします.表示されない場合は,まずパーミッションを疑ってください.
<table class="figure" summary="図のsummary"> <col width="幅 [pixel]"> <tr> <td class="image shadow bottom"> <a href="図へのパス" data-lightbox="イメージ名" data-title="図のタイトル"> Lightbox を使った場合 <img src="図へのパス" width="幅 [pixel]" style="background-color:white" alt="図が表示されたいときの文字列"> </a> </td> <tr> <td class="caption center">図のキャプション</td> </tr> </table>
Vidio で SVG 作成(pdf経由)
Visio 2003 の SVG 出力はいろいろと問題があります.日本語がダメだったり,形が化けます.pdf に出力して,それを SVG に変換する方法とこれらの問題が解決できます.そのときの注意点は,以下の通りです.
- 影を付けるために,枠無し白い四角形で囲むと,コマンド「pdfcrop」で削られます.枠有りの白い四角で囲みましょう.SVGに変換後に枠なしにする方法は,以下の通り.
- SVG の画像処理には,Inkscape を使います.
- Inkscape で開き,グループ化されている画像を選択(右クリック)します.そして,左クリックで「グループ解除(U)」を選択肢,要素の処理を可能にします.
- 枠有り白い四角形を選択し,右クリックで「フィル/ストローク(F)」を選択します.ダイアログの「ストロークのスタイル」タブをクリックし,幅を 0.000 px にします.
- 枠なしの白い四角形に,Inkscape で影を付ける方法は,「Vidio で SVG 作成(SVG直接出力)」の 3 — 5 の通り.
Vidio で SVG 作成(SVG直接出力)
Microsoft 社の Visio を使って SVG(Scalable Vector Graphics) フォーマットの作図を行い,それを html へ反映させる方法を示します.ただし,この方法は推奨できません.日本語を使うととうふになるし,いろいろと線が化けます.先に示した pdf 経由でファイルを作成する方法が良いです.
- Visioを使って作図を行います.
- 文字の流し込み(流し込みテキスト)は使用してはいけません.SVG1.1の規格外とのことです.
- 図の枠に影をつける場合には,図全体を白い(他の色でもOK)枠で四角い枠で囲む必要があります.
- 図は,SVGフォーマットで保存します.メインメニューからファイル→名前をつけて保存(A)…を選択する(参考図).ダイアログ「名前をつけて保存」が現れるので,ファイルの種類をスケーラブル ベクタ グラフィックス(*.svg)を選択して,適当なファイル名をつけ,保存(S)ボタンをクリックする(参考図).
- できあがったSVGの図の枠にInkscapeを使って影をつけます.Version 0.47以降を使ってください.また,フォントの関係からWindowsのInkscapeを使った方が良いでしょう.VisioはWindowsのフォントを使っているからです.
- Inkscapeを起動して,先ほど作成したSVGフォーマットの図を開きます.ページ全体が小さく表示されるので,メインメニューの表示(V)→ズーム(Z)を使って,図の表示サイズを調整します.
- 次に,影をつける図を右クリックで選択します(参考図).
- メインメニューのフィルタ(S)→光と影→影を落とす…を選択します(参考図).すると,ダイアログ「影を落とす」が現れますので,適当にパラメーターを設定し,適用(A)ボタンを押します(参考図).影が現れます.普段の私の設定は,次の通りです.
ぼかし半径.px:2.0 不透明度.%:50.0 水平オフセット.px:4.0 垂直オフセット.px:4.0 不透明度:80
- このままだと,図の範囲がかなり大きく,ブラウザで表示したとき余白が大きくなりすぎます.そこで,影のついた図のサイズを調整します.
- Inkscapeの左側にあるツールバー「矩形を作成」を選択します(参考図).この矩形で表示する範囲を指定します(参考図).
- 左側にあるツールバーの矢印アイコン(オブジェクトの選択)を選び(参考図),[Shift]キーを押しながら,二つのオブジェクト(先に囲んだ矩形と元の図形)を選択します(参考図).このとき,図形が選択しやすいように全体が表示されるようにサイズを調整すると良いでしょう.
- 先ほど作成した矩形で元の図を切り出します.メインメニューのオブジェクト(O)→クリップ(P)→設定(S)…を選択します(参考図).すると,図が切り出されます.
- このままだと,ブラウザーでは図面枠いっぱいに表示されますので,図面枠を変更します.先ほど切り出したオブジェクトを選択します.そして,メインメニューのファイル(F)→ドキュメントの設定(D)…を選択します(参考図).ダイアログ「ドキュメントの設定」が現れます.ページタブのページを選択オブジェクトにフィット(F)ボタンを押します(参考図).すると,図形サイズに枠がフィットします(参考図).ダイアログを閉じます.
- できあがった図形は,プレーンSVGで保存します.メインメニューのファイル(F)→名前をつけて保存(A)…を選択します.ダイアログ「保存するファイルを選択」が現れますので,ファイルの種類「プレーンSVG(*.svg)」を選んで,適当な名前で保存します.
- SVGが表示できないブラウザのために,png ファオーマットの図を用意します.Inkscape では正しく png で保存できないことがあります.その場合は,GIMPでSVGを開き,png フォーマットで保存します.
- できあがったSVGフォーマットの図をブラウザで表示させるためには,html中に次のように書きます.
- Internet Explorer(IE)のために,レンダリングモードを指定します.<head>と</head>の間に以下を記述します.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
- 本文中の図を挿入したい部分に以下のように書きます.
<object data="SVGファイルパス" type="image/svg+xml" style="width:図の幅(例:200px)"> <img src="pngなど図のファイルパス"/> SVGが表示できないブラウザのため,この行は無くても良い. </object>
- Internet Explorer(IE)のために,レンダリングモードを指定します.<head>と</head>の間に以下を記述します.
SVG の編集
Inkscape を使う
SVG の編集には,Inkscape を推奨します.
- 表示する図のサイズの調整 (クロップ)
- SVG ファイルを Inkscape で読み込みます.
- > を選択します.すると,ダイアログ「ドキュメントのプロパティ(D)」が現れます.
- タブ「ページ」を開きます. > > のマージンを設定します.
- をクリックします.
直接編集する
svg の中身はテキストファイル (xml) です.普通のエディタで編集できます.
- 図のサイズは,ファイル中の xml の width と height の値で決まります.図のサイズを変化させたいときは,この値を変えます.
pdf を 他の図のフォーマットに変換 (pdftocairo)
pdf を他の図のフォーマットに変換する場合,pdftocairo が便利です.具体的には,次のコマンドを使います.
$ pdftocairo -svg -r 300 pdfファイル名(*.pdf)
pdftocairo には,以下のオプションが有ります.
| オプション | 内容 |
|---|---|
| -png | PNG ファイルを生成します. |
| -jpeg | JPEG ファイルを生成します. |
| -tiff | TIFF ファイルを生成します. |
| -tiffcompression <string> |
set TIFF compression: none, packbits, jpeg, lzw, deflate |
| -ps | ポストスクリプトファイル (ps) を生成します. |
| -eps | EPS ファイルを生成します. |
| PDF ファイルを生成します. | |
| -svg | スケーラブルベクターグラフィック (SVG) ファイルを生成します. |
| -f |
first page to print |
| -l |
last page to print |
| -o | print only odd pages |
| -e | print only even pages |
| -singlefile | write only the first page and do not add digits |
| -r |
resolution, in PPI (default is 150) |
| -rx |
X resolution, in PPI (default is 150) |
| -ry |
Y resolution, in PPI (default is 150) |
| -scale-to |
scales each page to fit within scale-to*scale-to pixel box |
| -scale-to-x |
scales each page horizontally to fit in scale-to-x pixels |
| -scale-to-y |
scales each page vertically to fit in scale-to-y pixels |
| -x |
x-coordinate of the crop area top left corner |
| -y |
y-coordinate of the crop area top left corner |
| -W |
ピクセル単位でのクロップエリアの幅 (デフォルト:0) |
| -H |
ピクセル単位でのクロップエリアの高さ (デフォルト:0) |
| -sz |
ピクセル単位でのクロップエリア指定 (幅と高さは同じ) |
| -cropbox | メディアボックスではなくクロップボックスを使用します. |
| -mono | generate a monochrome image file (PNG, JPEG) |
| -gray | generate a grayscale image file (PNG, JPEG) |
| -transp | use a transparent background instead of white (PNG) |
| -icc |
ICC color profile to use |
| -level2 | generate Level 2 PostScript (PS, EPS) |
| -level3 | generate Level 3 PostScript (PS, EPS) |
| -origpagesizes | conserve original page sizes (PS, PDF, SVG) |
| -paper |
paper size (letter, legal, A4, A3, match) |
| -paperw |
paper width, in points |
| -paperh |
paper height, in points |
| -nocrop | don't crop pages to CropBox |
| -expand | expand pages smaller than the paper size |
| -noshrink | don't shrink pages larger than the paper size |
| -nocenter | don't center pages smaller than the paper size |
| -duplex | enable duplex printing |
| -opw |
owner password (for encrypted files) |
| -upw |
user password (for encrypted files) |
| -q | don't print any messages or errors |
| -v | print copyright and version info |
| -h | 使い方を表示します. |
| -help | 使い方を表示します. |
| --help | 使い方を表示します. |
| -? | 使い方を表示します. |
GIMP
IMAGE は,写真や図(イメージ)の加工に便利です.
記号 (丸,矢印) の挿入
Gimp には描画機能はありませんが,矢印や丸・楕円を描くことは可能です.
矢印
スクリプト「arrow.scm」を使うと,簡単に美しい矢印を描くことができます.
設定 (Windows)
Windows の場合のスクリプトの設定方法は以下のとおりです.
- GIMP Plugin Registry にある Draw arrow に移動します.
- [arrow.scm] をクリックすると,スクリプトがダウンロードされます.適当な場所に保管します.保管場所は,「C:\ユーザー\ユーザー名\.gimp-2.6\scripts」,あるいは「C:\Users\ユーザー名\.gimp-2.6\scripts」です.同じパスなのに英語だったり日本語だったりするところが Windows のダサいところです.
- インストールできたことを確認します.GIMP を起動します.メニューのツールの最下段に「矢印(A)…」が表示されれば,OKです.
丸・楕円
丸や楕円の描画方法を示します.Gimp の > を使います.具体的な手順は以下のとおりです.
- 投げ縄ツール(楕円で領域を囲むやつ)で楕円を描きます.
- 描画する円・楕円の色に,描画色を設定します.
- メインメニューの > を選択します.
- 「選択範囲の境界線を描画」のダイアログが現れます.Stoke line を描画色を選択し,線の幅を設定します.そして,をクリックします.
- そして,最後にメインメニューの > を選択します.
ペンタブレット xp-pen
お絵かきのために,液晶ペンタブレット「XP-Pen Artist10S V2」を購入しました.その使い方を説明します.
設定
設定が大変でした.
ページ作成情報
参考資料
- タイマーIC「555」を使った非安定マルチバイブレータについては,「555 Astable Multivibrator frequency,duty cycle calculator」を参考にしました.
更新履歴
| 2017年10月27日 | 新規作成 |
| 2021年10月31日 | 図の入手に,フリーのサイトを追加 |